Đối với giới lập trình viên và nhất là đối với dân làm Web có lẽ đã không còn quá xa lạ đối với VS Code, một công cụ tuyệt vời với những tính năng xịn xò giúp cho việc viết code trở nên nhanh hơn, rõ ràng hơn. Hôm nay mình sẽ giới thiệu với các bạn 1 số extensions và tricks nho nhỏ mà mình nghĩ là có ích và giúp tăng năng suất hiệu quả công việc.
1. Themes và Icons
Sự nổi bật của VS Code đó là sự tùy biến cao về mặt giao diện với rất nhiều các extensions được hỗ trợ để bạn có thể thỏa sức tìm tòi, khám phá để custom sao cho nhìn ưng mắt bạn nhất. Nếu bạn là 1 người mới với VS Code và đang phân vân không biết nên lựa chọn như thế nào thì sau đây là 1 số những gợi ý cho bạn.
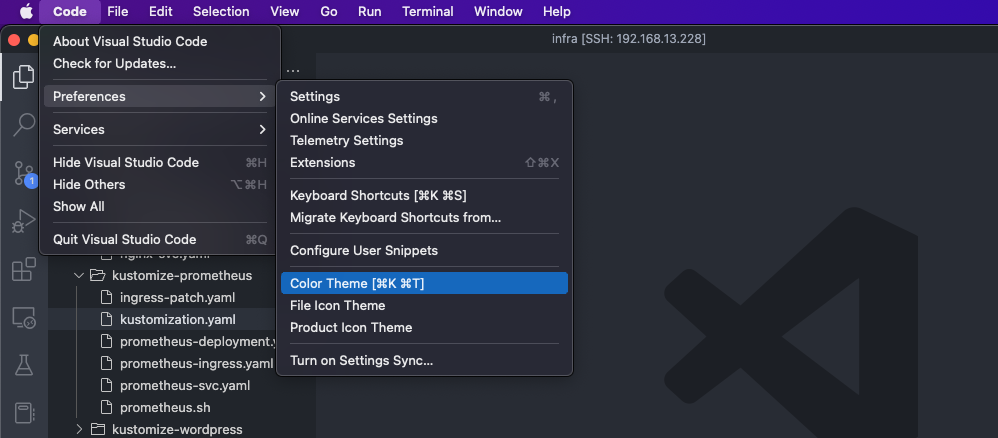
Để cài đặt giao diện bạn vào Color Theme.

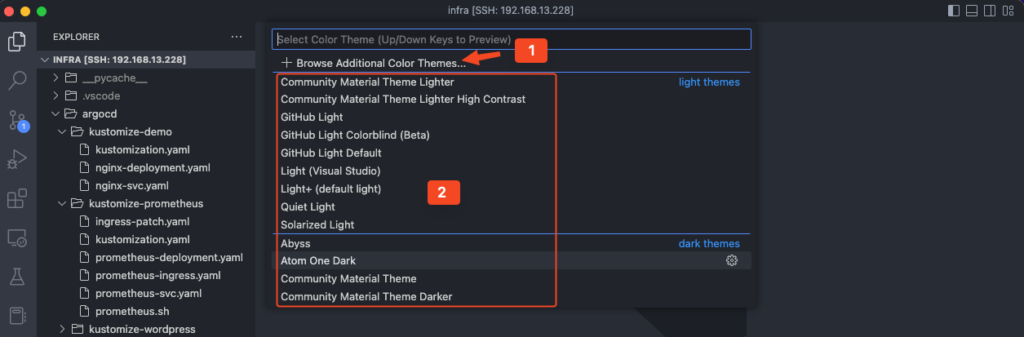
Hãy nhìn hình dưới ở phần 2 bạn Visual Studio Code sẽ liệt kê cho bạn một số giao diện đã có sẵn, bạn có thể chọn 1 trong số giao diện này hoặc bấm vào Browse Additional Color Themes nơi mình đã đánh dấu 1 để có thể tải thêm nhiều giao diện mới. Hiện tại mình đang chọn giao diện Atom One Dark, nó khá thân thiện với mình.

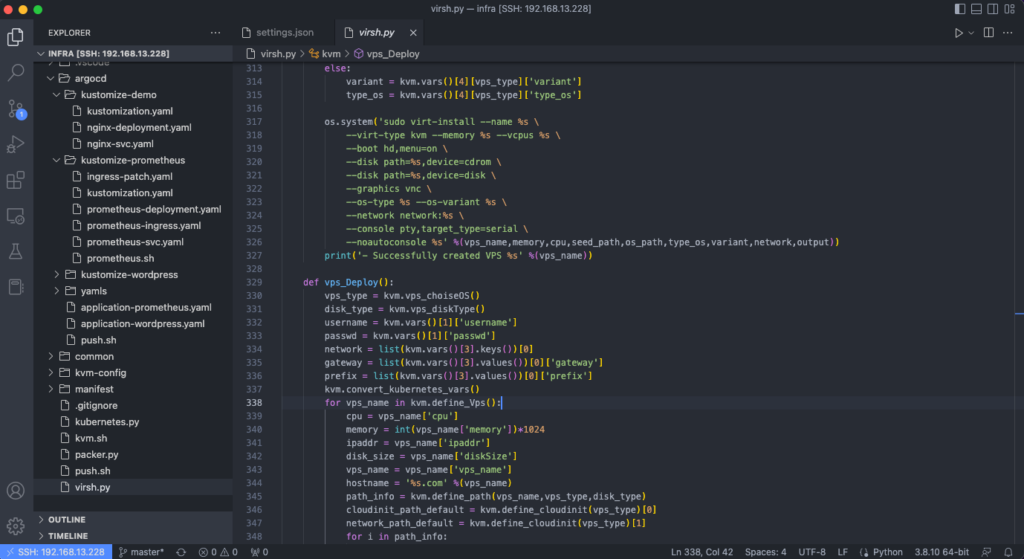
Bạn có thể giao diện xem qua giao diện Atom One Dark của mình ở hình dưới.

2. Thay đổi màu chữ cho màn hình terminal.
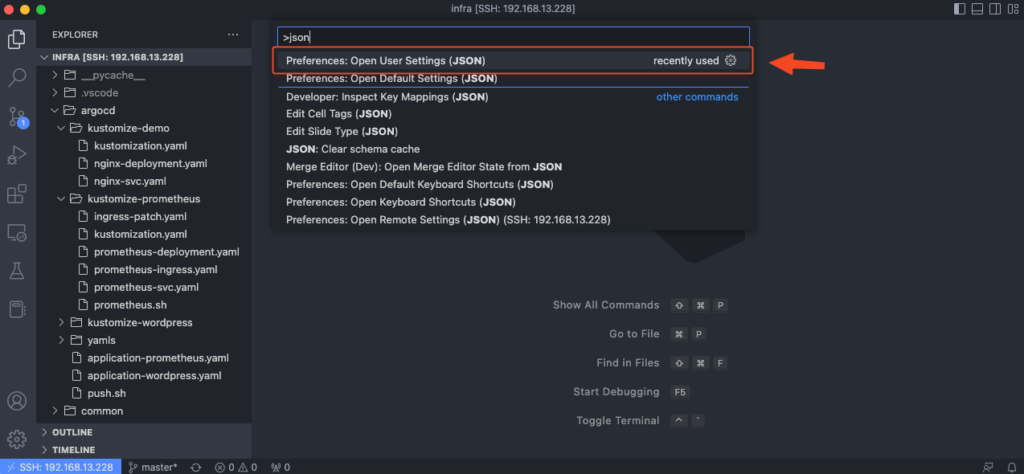
Bấm F1 để hiện lên thanh tìm kiếm, gõ vào json vào tìm đến Open User Settings (JSON)

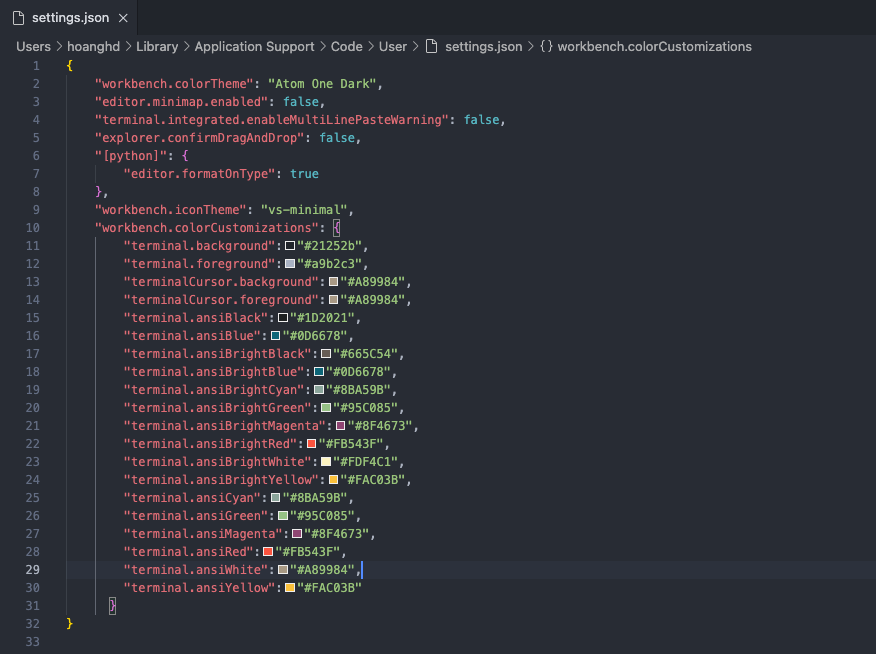
Dán đoạn mã này vào file settings.json và lưu lại.
{
"workbench.colorTheme": "Atom One Dark",
"editor.minimap.enabled": false,
"terminal.integrated.enableMultiLinePasteWarning": false,
"explorer.confirmDragAndDrop": false,
"[python]": {
"editor.formatOnType": true
},
"workbench.iconTheme": "vs-minimal",
"workbench.colorCustomizations": {
"terminal.background":"#21252b",
"terminal.foreground":"#a9b2c3",
"terminalCursor.background":"#A89984",
"terminalCursor.foreground":"#A89984",
"terminal.ansiBlack":"#1D2021",
"terminal.ansiBlue":"#0D6678",
"terminal.ansiBrightBlack":"#665C54",
"terminal.ansiBrightBlue":"#0D6678",
"terminal.ansiBrightCyan":"#8BA59B",
"terminal.ansiBrightGreen":"#95C085",
"terminal.ansiBrightMagenta":"#8F4673",
"terminal.ansiBrightRed":"#FB543F",
"terminal.ansiBrightWhite":"#FDF4C1",
"terminal.ansiBrightYellow":"#FAC03B",
"terminal.ansiCyan":"#8BA59B",
"terminal.ansiGreen":"#95C085",
"terminal.ansiMagenta":"#8F4673",
"terminal.ansiRed":"#FB543F",
"terminal.ansiWhite":"#A89984",
"terminal.ansiYellow":"#FAC03B"
}
}Nội dung dán vào trông sẽ như thế này.

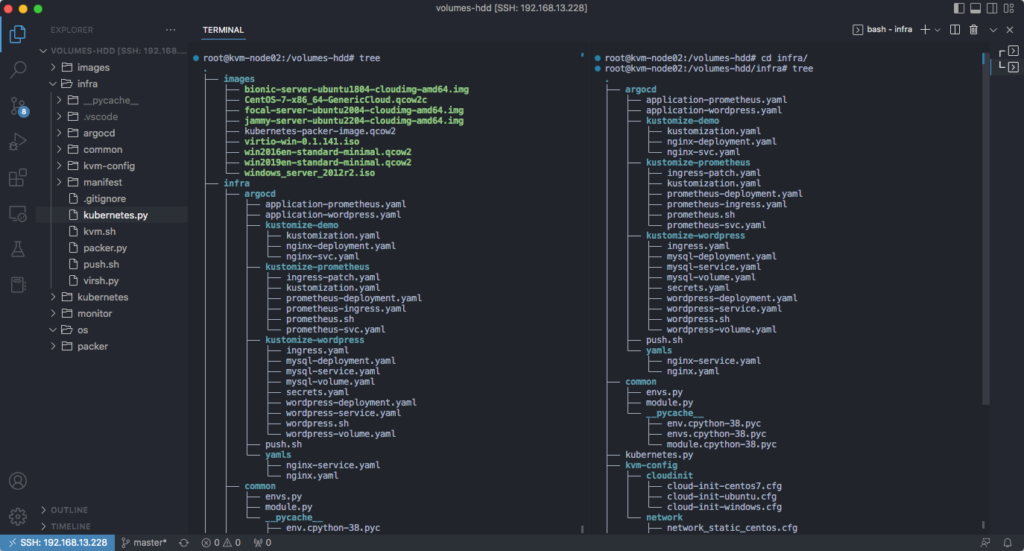
Sau khi lưu lại, bạn sẽ được màu chữ terminal như hình dưới.

3. Thay đổi icon theme.
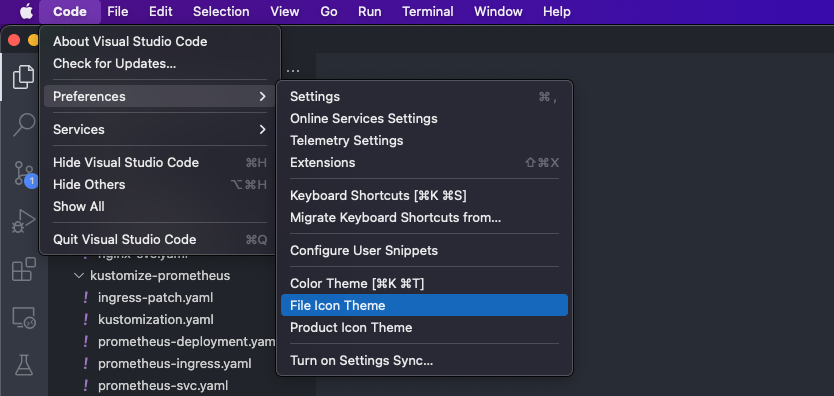
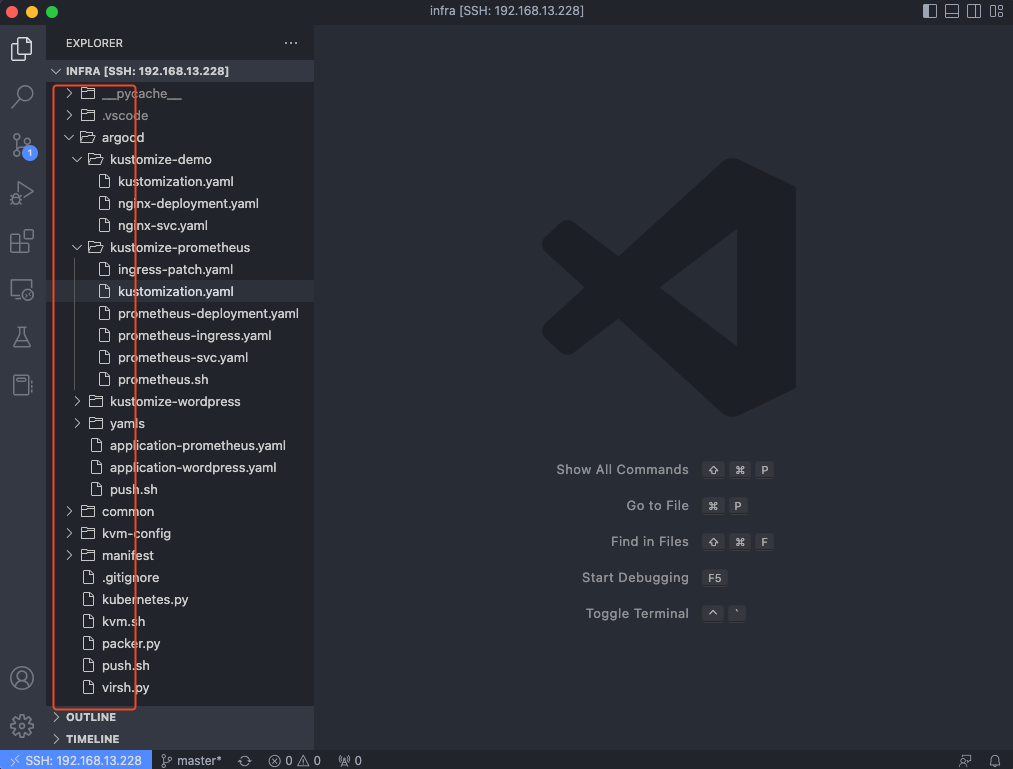
Để thay đổi icon cho cây thư mục nằm bên trái màn hình, bạn vào File icon Theme.

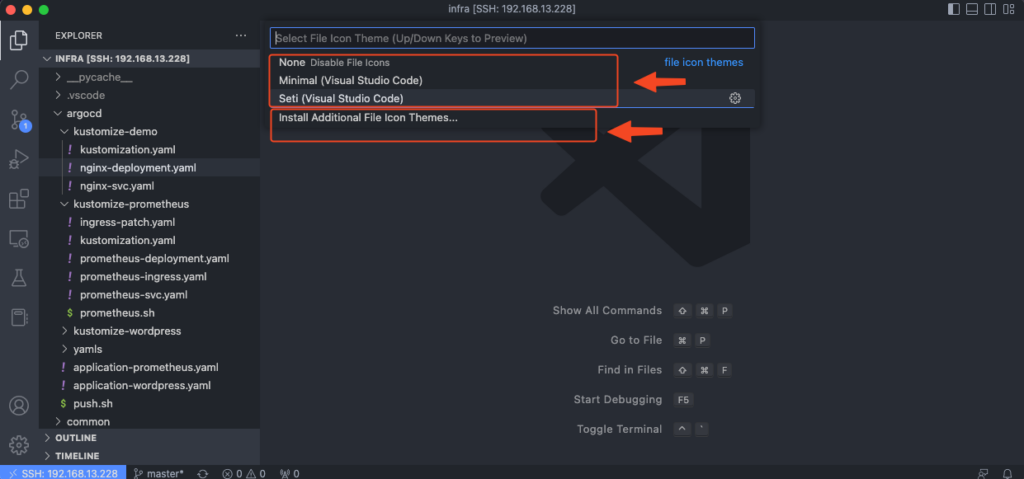
Bạn sẽ có 1 số lựa chọn icon có sẵn như:
None Disable File Icons
Minimal (Visual Studio Code)
Seti (Visual Studio Code)Hoặc bạn có thể bấm vào Install Additional File Icon Themes… để tải thêm icon từ internet.

Mình đang chọn icon có tên Minimal (Visual Studio Code), bạn hãy tham khảo ở hình phía dưới.

4. Cài đặt phím tắt.
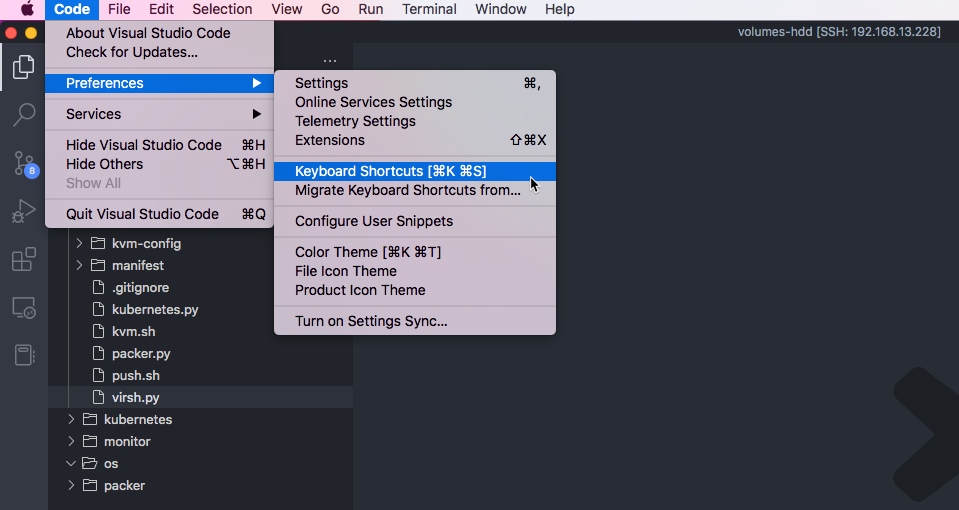
Để rút ngắn quá trình thao tác bằng chuột, bạn có thể gán hoặc thay đổi một số phím tắt bằng cách làm như sau, bấm vào Keyboard Shortcuts.

Một số phím tắt mình hay xài.
{
"key": "shift+cmd+]",
"command": "workbench.action.terminal.focusNext",
"when": "terminalFocus && terminalHasBeenCreated && !terminalEditorFocus || terminalFocus && terminalProcessSupported && !terminalEditorFocus"
},
{
"key": "shift+cmd+[",
"command": "workbench.action.terminal.focusPrevious",
"when": "terminalFocus && terminalHasBeenCreated && !terminalEditorFocus || terminalFocus && terminalProcessSupported && !terminalEditorFocus"
},
{
"key": "shift+cmd+\\",
"command": "workbench.action.terminal.focusTabs",
"when": "terminalFocus && terminalHasBeenCreated || terminalFocus && terminalProcessSupported || terminalHasBeenCreated && terminalTabsFocus || terminalProcessSupported && terminalTabsFocus"
},
{
"key": "shift+cmd+o",
"command": "openInTerminal"
},
{
"key": "shift+cmd+e",
"command": "workbench.view.explorer",
"when": "viewContainer.workbench.view.explorer.enabled"
},
{
"key": "shift+cmd+backspace",
"command": "workbench.action.terminal.killAll"
},
{
"key": "cmd+\\",
"command": "workbench.action.terminal.split",
"when": "terminalFocus && terminalProcessSupported || terminalFocus && terminalWebExtensionContributedProfile"
},
{
"key": "cmd+backspace",
"command": "workbench.action.terminal.killInstance",
"when": "terminalHasBeenCreated && terminalTabsFocus || terminalIsOpen && terminalTabsFocus || terminalProcessSupported && terminalTabsFocus"
},
{
"key": "ctrl+cmd+enter",
"command": "workbench.action.toggleMaximizedPanel"
}Một số phím di chuyển mặc định.
Resize Up: Command + Control + Up
Resize Down: Command + Control + Down
Resize Left: Command + Control + Left
Resize Right: Command + Control + Right– Phím tắt với Visual Studio Code.
Ctrl + T: Đóng mở màn hình Terminal
Command + B: Đóng mở cây thư mục
Ctrl + Shift + `: Mở thêm một Terminal mới
Command + \: Chia đôi Terminal từ màn hình Terminal hiện tại
Ctrl + D: Đóng 1 terminal
Enter: Đổi tên Terminal
Command + Back: Đóng Terminal hiện tại
Ctrl + command + mũi tên lên hoặc xuống để mở rộng hoặc thu nhỏ terminal
Command + k: Clear terminal