Bài viết này mình sẽ hướng dẫn các bạn triển khai 1 ứng dụng đơn giản bằng cách tự định nghĩa các tài nguyên của riêng mình trên file manifest được lưu ở 1 kho chứa nào đó ví dụ github. Và chúng ta sẽ dùng ArgoCD để đọc các file này từ kho chứa github, từ đó nó sẽ triển khai ứng dụng dựa vào các file manifest có trong kho chứa.
Chúng ta sử dụng lệnh sau để xem các crd của ArgoCD, các crd sẽ quản lý các tài nguyên tùy chỉnh của hệ thống, nó đã được triển khai khi chúng ta triển khai ArgoCD.
Chúng ta sẽ quan tâm đến 2 thành phần chính, đó là appprojects.argoproj.io và applications.argoproj.io.
root@loadbalancer3:~# kubectl get crds | grep argo
applications.argoproj.io 2022-09-16T04:34:42Z
applicationsets.argoproj.io 2022-09-16T04:34:42Z
appprojects.argoproj.io 2022-09-16T04:34:42ZChúng ta thử get các project thì ta thấy hiện tại chỉ có 1 project default duy nhất được tạo khi chúng ta triển khai ArgoCD.
root@loadbalancer3:~# kubectl -n argocd get appprojects
NAME AGE
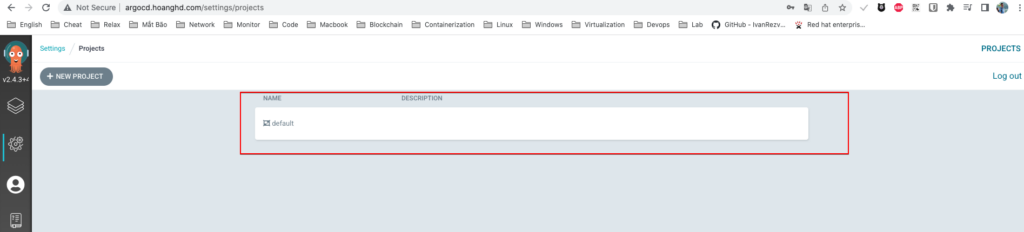
default 4d3hĐiều này là phù hợp vì nó trùng khớp với giao diện web của ArgoCD.

Khi chúng ta list các application thì nó đang trống, đơn giản vì chúng ta chưa triển khai 1 application nào.
root@loadbalancer3:~# kubectl -n argocd get application
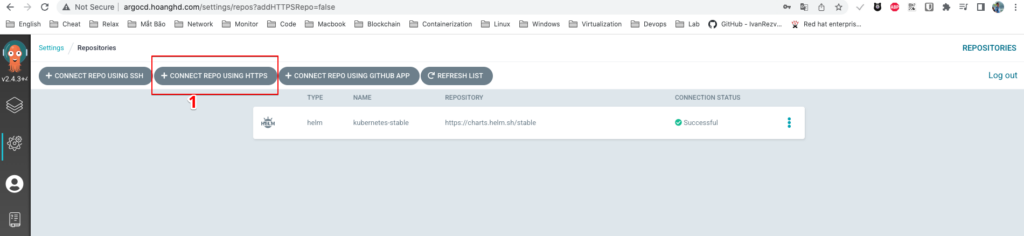
No resources found in argocd namespace.Bây giờ chúng ta sẽ thêm 1 repo của github như hình dưới, bấm vào (1) để chọn phương thức kết nối là HTTPS.

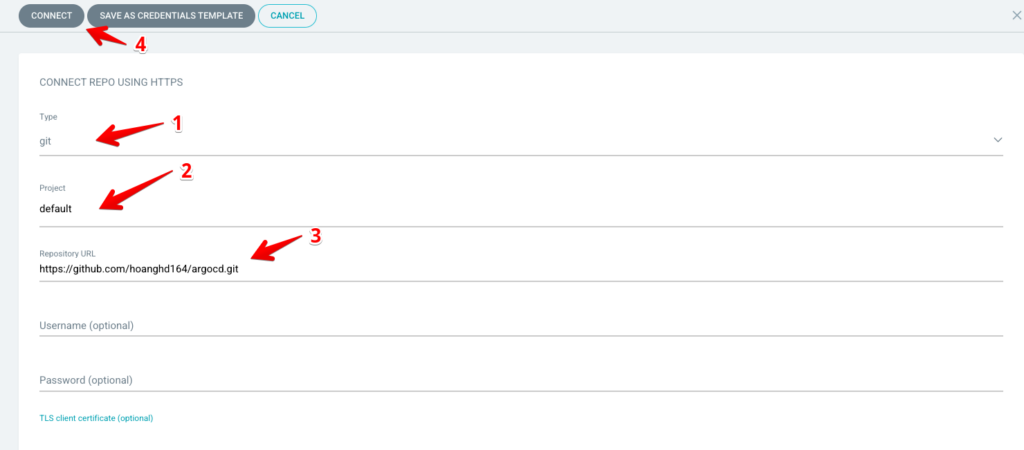
Điền đầy đủ thông tin như hình, nếu kho chứa là public thì bỏ qua username và mật khẩu và ngược lại.

- Chọn type là Git.
- Project hiện có là Default
- Link của repo
- Bấm connect để thêm 1 này

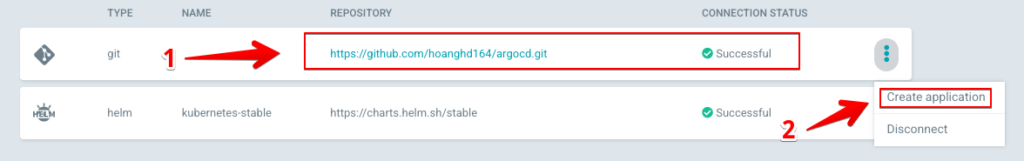
Sau khi thêm chúng ta sẽ thấy xuất hiện thêm repo mới này có tích xanh với trạng thái kết nối thành công tại vị trí 1. Chúng ta có thể thêm ứng dụng tại màn hình này (2) nhé.
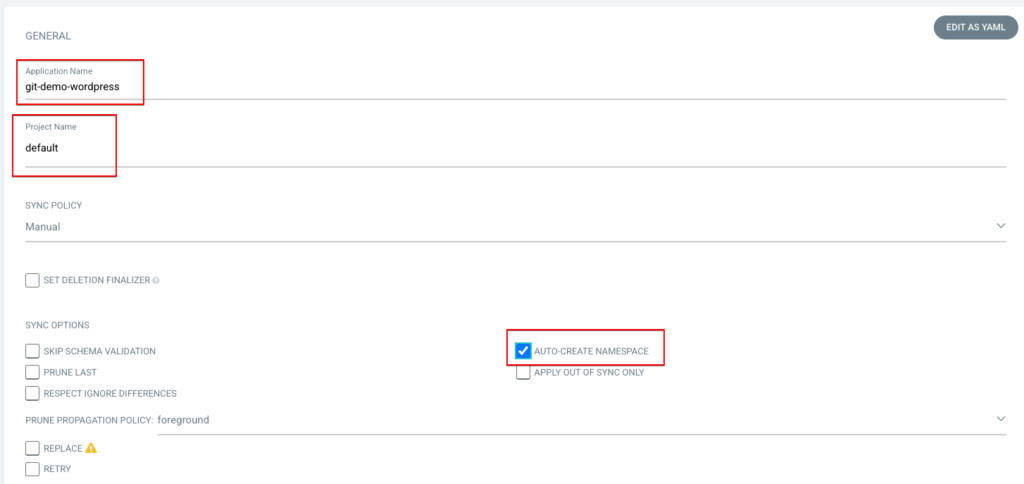
Đặt tên cho ứng dụng, chọn project và tích vào auto create namespace để ArgoCD tự động tạo namespace nếu nó chưa tồn tại nhé.

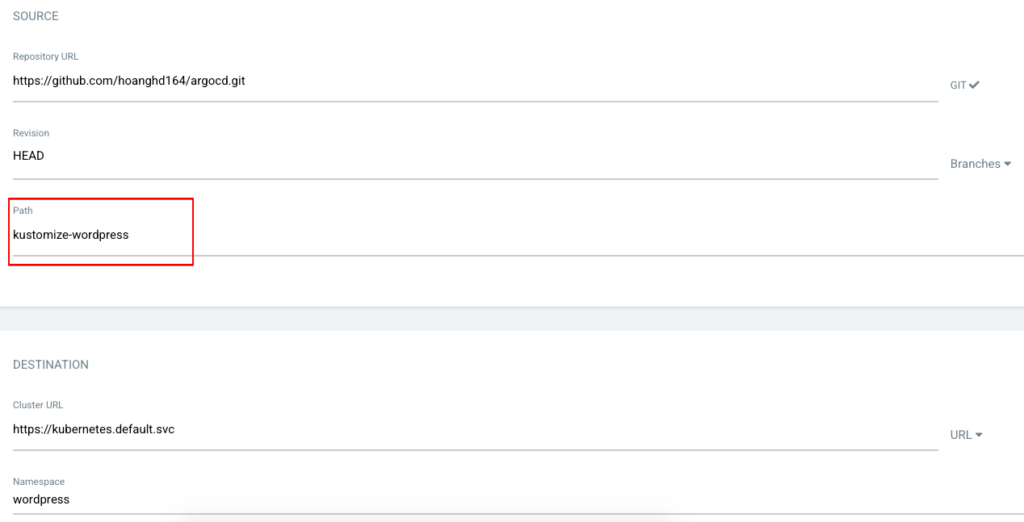
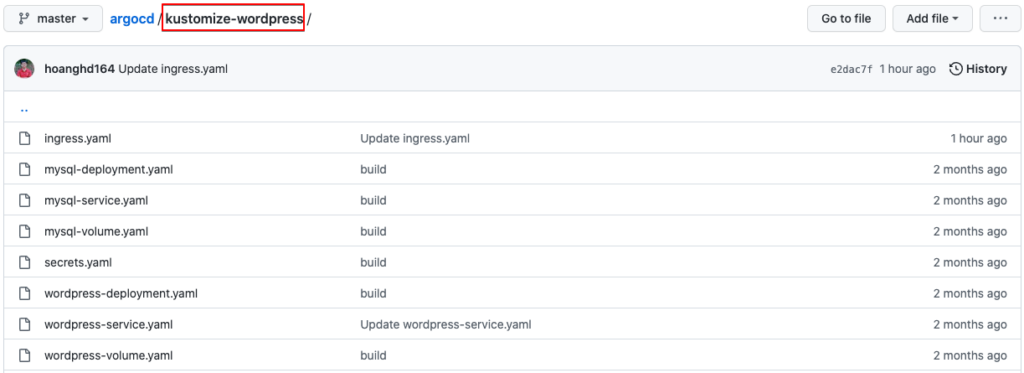
Chọn kho chứa đã thêm vào, chú ý mục path chọn đúng thư mục chứa các file manifest cần triển khai (xem hình 2). Sau khi đã khai báo xong thông tin, bạn chọn create để bắt đầu triển khai ứng dụng.


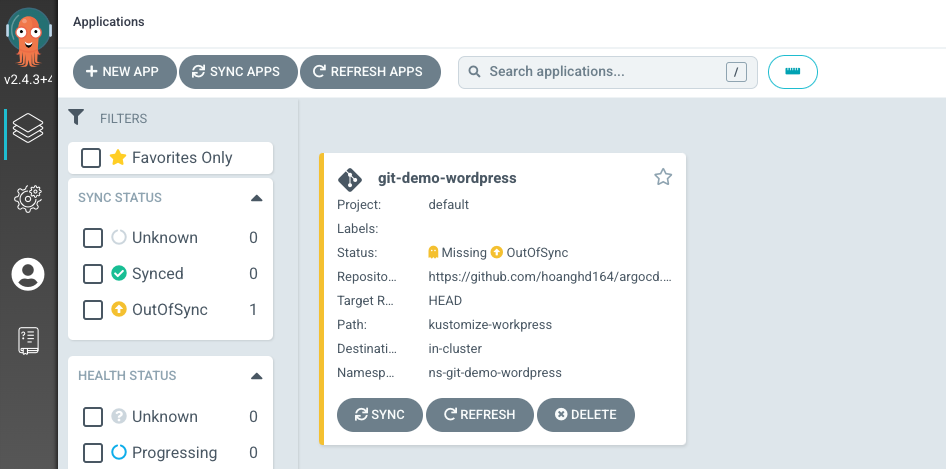
Sau khi bấm create chúng ta có màn hình tổng quan chứa 1 số thông tin cơ bản như dưới. Chúng ta bấm vào Sync -> synchronized để quá trình deploy ứng dụng được bắt đầu.

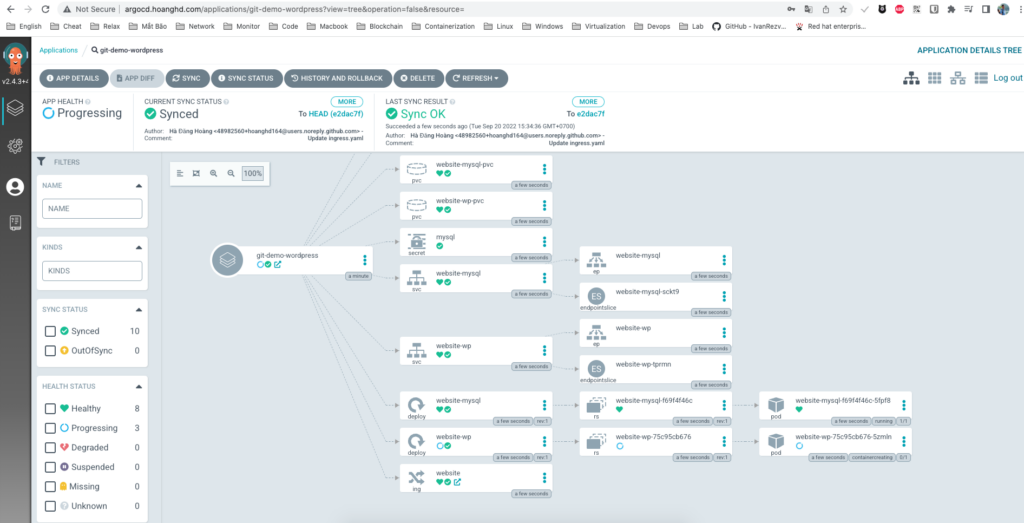
Sau khi deploy xong, chúng ta có kết quả như hình dưới có tích xanh báo hiệu deploy thành công.

Chúng ta thử get applications thì đã có 1 project mới của ArgoCD vừa tạo.
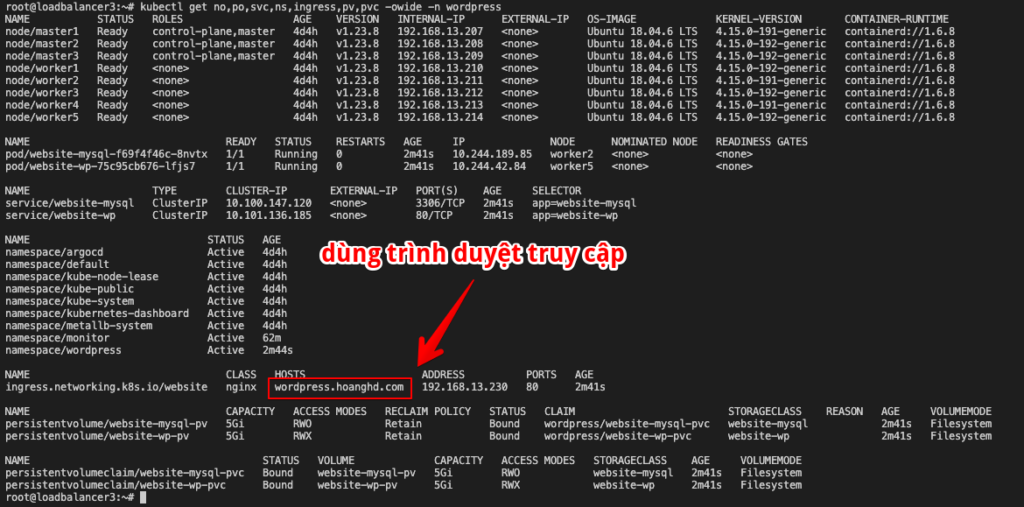
root@loadbalancer3:~# kubectl -n argocd get applications
NAME SYNC STATUS HEALTH STATUS
git-demo-wordpress Synced HealthyView lại các thông tin nhé, ghi nhớ tên domain để chúng ta test ở bước tiếp theo.

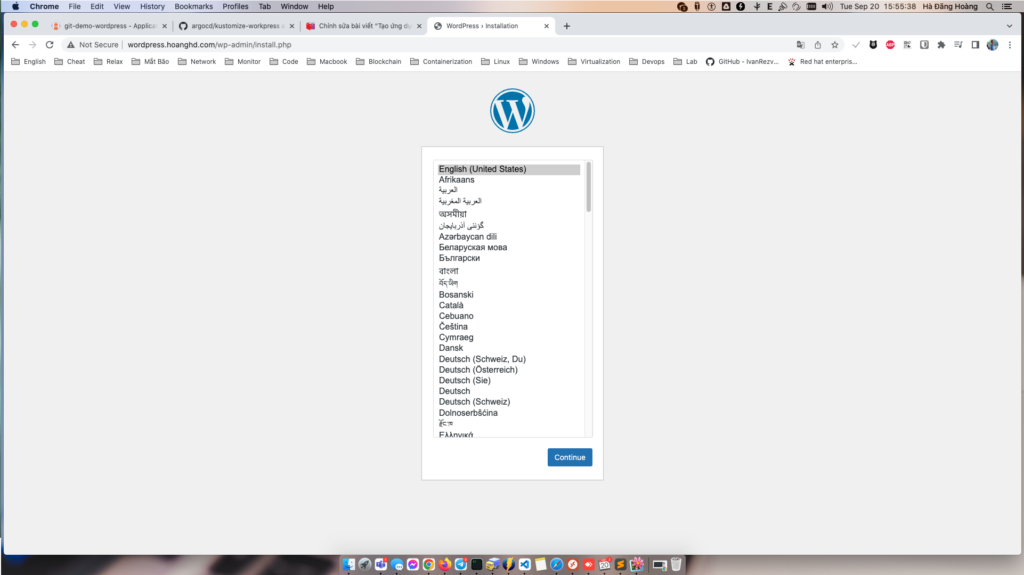
Đã truy cập wordpress thành công.

Good luk ^^
