Bạn phải coi trọng việc tối ưu hóa tốc độ trang web khi thiết kế trang web. Google và người dùng coi trọng tốc độ và sẽ từ bỏ một trang web nếu nó tải chậm. Vậy check performance website là gì? Và có những cách nào?

Trang tải chậm dẫn đến trải nghiệm người dùng kém. Như chúng ta đã biết, khoảng 53% người dùng di động có thể từ bỏ một trang web và quay lại kết quả tìm kiếm nếu thời gian tải lâu hơn 3 giây. Mặt khác, các trang web hiệu suất cao có tỷ lệ thoát thấp hơn, tỷ lệ chuyển đổi cao hơn, lượt truy cập lặp lại cao hơn, mức độ tương tác cao hơn, trải nghiệm người dùng tốt hơn và xếp hạng cao hơn trong tìm kiếm.
Check performance website là gì?
Check performance website có thể hiểu là quá trình đánh giá hiệu suất của một trang web trên internet. Quá trình này thường được thực hiện để xác định các vấn đề về tốc độ tải trang, thời gian phản hồi, kích thước tệp và các thông số khác có thể ảnh hưởng đến trải nghiệm người dùng.
Có nhiều công cụ trực tuyến miễn phí và trả phí có thể giúp bạn kiểm tra hiệu suất trang web của mình. Các công cụ này sẽ thực hiện các bài kiểm tra tự động trên trang web của bạn, đưa ra các số liệu và báo cáo về hiệu suất và cung cấp các khuyến nghị để tối ưu hóa hiệu suất.
Một số công cụ phổ biến để kiểm tra hiệu suất website bao gồm: Google PageSpeed Insights, GTmetrix, Pingdom, WebPageTest, và Lighthouse.
Check performance website xem có thân thiện với thiết bị di động không?
Khi kiểm tra hiệu suất trang web, một trong những yếu tố quan trọng cần xem xét là thân thiện với thiết bị di động. Với mức độ sử dụng di động ngày càng tăng, đảm bảo trang web của bạn hoạt động tốt trên các thiết bị di động là rất quan trọng.
Nhiều công cụ kiểm tra hiệu suất trang web có tính năng đánh giá mức độ thân thiện với thiết bị di động, bao gồm Google PageSpeed Insights, GTmetrix, Pingdom và Lighthouse. Các công cụ này cung cấp thông tin về thời gian tải trang và tốc độ tải trang trên các thiết bị di động, đồng thời đưa ra các khuyến nghị về cách tối ưu hóa hiệu suất để đảm bảo trang web của bạn hoạt động tốt trên các thiết bị di động.
Việc đảm bảo trang web của bạn thân thiện với thiết bị di động không chỉ giúp cải thiện trải nghiệm người dùng mà còn có thể cải thiện thứ hạng trang web của bạn trên các kết quả tìm kiếm di động.
Check performance website về khả năng tiếp cận?
Khả năng tiếp cận là một yếu tố quan trọng trong hiệu suất trang web. Nếu trang web của bạn không thể tiếp cận được bởi các công cụ tìm kiếm hoặc các thiết bị khác, thì việc tối ưu hóa hiệu suất sẽ trở nên vô nghĩa.
Để đánh giá khả năng tiếp cận của trang web, bạn có thể sử dụng các công cụ như Google Search Console và Bing Webmaster Tools để theo dõi vị trí của trang web trên các công cụ tìm kiếm. Ngoài ra, các công cụ kiểm tra khả năng tiếp cận trang web như Google Mobile-Friendly Test và WAVE Accessibility Tool có thể giúp bạn đánh giá khả năng truy cập của trang web cho người dùng khuyết tật.
Nếu trang web của bạn không thân thiện với thiết bị di động hoặc không đáp ứng được các tiêu chuẩn về khả năng tiếp cận, bạn có thể phải thực hiện các chỉnh sửa để cải thiện hiệu suất trang web của mình. Tuy nhiên, đối với các trang web lớn hoặc phức tạp, việc tối ưu hóa khả năng tiếp cận có thể phải mất nhiều thời gian và công sức hơn.
Sử dụng mạng phân phối nội dung (CDN) khi kiểm tra hiệu suất trang web.
Sử dụng mạng phân phối nội dung (CDN) khi kiểm tra hiệu suất trang web có thể giúp cải thiện thời gian tải trang và tốc độ phản hồi. CDN là một hệ thống phân phối nội dung được triển khai trên nhiều máy chủ trên toàn cầu, giúp tối ưu hóa tốc độ truyền tải nội dung từ trang web của bạn đến người dùng.
Khi sử dụng CDN, trang web của bạn sẽ được lưu trữ trên nhiều máy chủ trên toàn cầu, cho phép người dùng truy cập trang web của bạn từ các máy chủ gần họ nhất. Điều này giúp giảm thời gian tải trang và tăng tốc độ phản hồi của trang web của bạn.
Khi kiểm tra hiệu suất trang web, sử dụng mạng CDN có thể là một giải pháp hiệu quả để cải thiện hiệu suất trang web của bạn. Tuy nhiên, việc triển khai CDN có thể đòi hỏi một số kiến thức kỹ thuật và có chi phí phát sinh. Nếu bạn không có kinh nghiệm trong việc triển khai CDN, bạn có thể nên tìm kiếm sự giúp đỡ từ các chuyên gia hoặc nhà cung cấp dịch vụ CDN để đảm bảo việc triển khai được thực hiện đúng cách.
Check performance website về thời gian phản hồi của máy chủ?
Thời gian phản hồi của máy chủ là một yếu tố quan trọng trong việc đánh giá hiệu suất trang web. Thời gian phản hồi là khoảng thời gian mà máy chủ cần để phản hồi yêu cầu từ trình duyệt của người dùng. Nếu thời gian phản hồi của máy chủ quá lâu, trang web sẽ chậm và tạo ra trải nghiệm không tốt cho người dùng.
Để kiểm tra thời gian phản hồi của máy chủ, bạn có thể sử dụng các công cụ như Google PageSpeed Insights, GTmetrix, Pingdom Tools, hoặc WebPageTest. Các công cụ này sẽ cho bạn biết thời gian phản hồi của máy chủ và cung cấp các lời khuyên để cải thiện thời gian phản hồi nếu cần thiết.
Nếu thời gian phản hồi của máy chủ quá chậm, bạn có thể cải thiện hiệu suất trang web bằng cách:
- Nâng cấp máy chủ hoặc chuyển đến một nhà cung cấp dịch vụ hosting tốt hơn.
- Giảm tải trên máy chủ bằng cách tối ưu hóa ứng dụng và cơ sở dữ liệu.
- Sử dụng bộ nhớ cache để giảm thời gian truy cập vào cơ sở dữ liệu.
- Giảm kích thước tập tin và sử dụng công nghệ nén để giảm thời gian tải.
Tóm lại, kiểm tra thời gian phản hồi của máy chủ là một bước quan trọng trong việc đánh giá và cải thiện hiệu suất trang web của bạn.
Tối ưu hóa hình ảnh của bạn khi check performance website.
Tối ưu hóa hình ảnh là một bước quan trọng trong việc cải thiện hiệu suất trang web của bạn. Khi hình ảnh của bạn được tối ưu hóa, nó sẽ có kích thước nhỏ hơn và tải nhanh hơn, giúp cải thiện thời gian tải trang web và trải nghiệm người dùng.
Dưới đây là một số cách tối ưu hóa hình ảnh của bạn để cải thiện hiệu suất trang web:
- Tối giản hóa kích thước hình ảnh: Kích thước hình ảnh là một trong những yếu tố quan trọng trong việc tối ưu hóa hình ảnh. Khi kích thước hình ảnh được giảm xuống, nó sẽ tải nhanh hơn. Vì vậy, bạn nên sử dụng các công cụ để giảm kích thước hình ảnh của bạn trước khi tải lên trang web của bạn.
- Sử dụng định dạng hình ảnh đúng: Định dạng hình ảnh đóng vai trò quan trọng trong việc tối ưu hóa hình ảnh. Sử dụng định dạng hình ảnh đúng có thể giúp giảm kích thước tệp và cải thiện tốc độ tải trang. JPEG là định dạng phổ biến nhất cho hình ảnh, trong khi PNG là định dạng phổ biến nhất cho biểu tượng và hình ảnh với các vùng đồ họa.
- Nén hình ảnh: Nén hình ảnh là một cách tốt để giảm kích thước tệp hình ảnh. Nén hình ảnh có thể giảm kích thước tệp hình ảnh đáng kể mà không ảnh hưởng đến chất lượng hình ảnh. Bạn có thể sử dụng các công cụ trực tuyến miễn phí như TinyPNG hoặc Compressor.io để nén hình ảnh của bạn.
- Sử dụng các hình ảnh tối ưu hóa cho WebP: WebP là một định dạng hình ảnh mới có thể giảm kích thước tệp đáng kể và cải thiện tốc độ tải trang. Tuy nhiên, định dạng này không được hỗ trợ trên tất cả các trình duyệt. Do đó, bạn nên sử dụng định dạng này với các hình ảnh tối ưu hóa và sử dụng các định dạng khác cho các trình duyệt không hỗ trợ WebP. Để kiểm tra xem trình duyệt của người dùng có hỗ trợ WebP hay không, bạn có thể sử dụng JavaScript để phát hiện trình duyệt và trình bày hình ảnh trong định dạng thích hợp.
- Đặt tên tệp hình ảnh đúng cách: Đặt tên tệp hình ảnh theo cách đúng cách sẽ giúp tối ưu hóa trang web của bạn và cải thiện trải nghiệm người dùng. Tên tệp hình ảnh nên miêu tả chính xác nội dung của nó và không nên chứa các ký tự đặc biệt hoặc khoảng trắng.
- Tối ưu hóa hình ảnh của bạn là một phần quan trọng trong việc cải thiện hiệu suất trang web của bạn. Nếu bạn có thể tối ưu hóa tất cả các hình ảnh của mình và sử dụng các định dạng phù hợp, bạn sẽ cải thiện tốc độ tải trang web của mình và cải thiện trải nghiệm người dùng của mình.
Check performance website để thay đổi kích thước.
Thay đổi kích thước của hình ảnh có thể là một cách hiệu quả để cải thiện hiệu suất trang web của bạn. Điều này có thể giúp giảm kích thước tệp của hình ảnh và giảm thời gian tải trang web. Sau đây là một số cách để thay đổi kích thước hình ảnh của bạn khi check performance website:
- Sử dụng các công cụ tối ưu hóa hình ảnh: Các công cụ như TinyPNG, JPEGmini hoặc Kraken.io có thể giúp bạn tối ưu hóa kích thước tệp hình ảnh của mình. Chúng có thể giảm kích thước tệp mà không làm giảm chất lượng hình ảnh.
- Thay đổi kích thước hình ảnh bằng Photoshop: Nếu bạn muốn tùy chỉnh kích thước hình ảnh của mình, bạn có thể sử dụng Photoshop hoặc các công cụ chỉnh sửa hình ảnh khác để thay đổi kích thước hình ảnh của mình. Bạn nên giảm kích thước hình ảnh về kích thước mong muốn trước khi tải lên trang web của mình.
- Sử dụng CSS để thay đổi kích thước hình ảnh: Bạn có thể sử dụng CSS để thay đổi kích thước hình ảnh trên trang web của mình. Bạn có thể thiết lập kích thước tối đa và tối thiểu cho hình ảnh và thay đổi kích thước của chúng để phù hợp với kích thước của các khu vực hiển thị khác nhau trên trang web.
- Sử dụng các thư viện hình ảnh như jQuery: Các thư viện hình ảnh như jQuery có thể giúp bạn thay đổi kích thước hình ảnh của mình trên trang web của mình. Bạn có thể sử dụng các plugin để thay đổi kích thước hình ảnh trên trang web của mình khi người dùng tương tác với chúng.
Nếu bạn sử dụng các phương pháp trên để thay đổi kích thước hình ảnh của mình, bạn có thể cải thiện hiệu suất trang web của mình và cung cấp trải nghiệm tốt hơn cho người dùng của mình.
Loại bỏ các plugin không cần thiết khi check performance website.
Để cải thiện hiệu suất trang web của bạn, một trong những cách đơn giản nhất là loại bỏ các plugin không cần thiết. Các plugin là các phần mềm bổ sung cho trang web của bạn và nó có thể giúp bạn thêm các tính năng hoặc chức năng cho trang web của mình.
Tuy nhiên, mỗi plugin đều có khối lượng mã và tài nguyên của nó, khiến trang web của bạn trở nên chậm hơn và tốn nhiều băng thông hơn. Do đó, khi check performance website, bạn nên xác định các plugin nào không cần thiết và loại bỏ chúng.
Sau đây là các bước để loại bỏ các plugin không cần thiết:
- Xác định các plugin không cần thiết: Kiểm tra xem các plugin của bạn đang sử dụng có thực sự cần thiết để trang web hoạt động không. Bạn có thể tìm hiểu xem liệu plugin đó có cung cấp các chức năng mà bạn thực sự cần hay không.
- Loại bỏ các plugin không cần thiết: Nếu bạn phát hiện ra rằng một plugin không cần thiết, hãy loại bỏ nó khỏi trang web của mình. Bạn có thể làm điều này bằng cách truy cập vào bảng điều khiển quản trị của trang web của mình và loại bỏ plugin đó.
- Sử dụng các plugin thay thế nhẹ nhàng: Nếu bạn muốn giữ một số tính năng mà các plugin đó cung cấp, bạn có thể tìm kiếm các plugin thay thế nhẹ nhàng hơn. Các plugin như Lazy Load, WP-Optimize hoặc W3 Total Cache có thể giúp bạn cải thiện hiệu suất trang web mà không làm tăng khối lượng mã và tài nguyên của trang web của bạn.
Nếu bạn loại bỏ các plugin không cần thiết, bạn có thể giảm thời gian tải trang web và cải thiện trải nghiệm của người dùng. Ngoài ra, trang web của bạn sẽ trở nên an toàn hơn vì bạn giảm thiểu số lượng mã độc và điều khiển hơn việc quản lý các plugin cần thiết.
Giảm thiểu yêu cầu HTTP khi check performance website.
Giảm thiểu yêu cầu HTTP là một trong những cách quan trọng nhất để cải thiện hiệu suất của trang web khi check performance website. Yêu cầu HTTP (HTTP requests) là số lượng các yêu cầu tải về các tài nguyên trên trang web của bạn, bao gồm hình ảnh, tệp CSS và JavaScript.
Khi trang web của bạn có nhiều yêu cầu HTTP, nó sẽ tải chậm hơn và tốn nhiều băng thông hơn. Do đó, giảm thiểu số lượng yêu cầu HTTP là cách hiệu quả để cải thiện hiệu suất trang web của bạn. Dưới đây là một số cách để giảm thiểu số lượng yêu cầu HTTP:
- Kết hợp các tệp CSS và JavaScript: Bằng cách kết hợp các tệp CSS và JavaScript, bạn có thể giảm số lượng yêu cầu HTTP trên trang web của mình. Bạn có thể sử dụng các công cụ trực tuyến như CSS Compressor hoặc YUI Compressor để giảm kích thước của các tệp CSS và JavaScript của mình.
- Sử dụng CSS sprites: CSS sprite là kỹ thuật tạo hình ảnh lớn hơn bao gồm nhiều hình ảnh nhỏ hơn. Khi bạn sử dụng CSS sprites, bạn có thể giảm số lượng yêu cầu HTTP trên trang web của mình bằng cách tải xuống một hình ảnh lớn hơn chứa tất cả các hình ảnh nhỏ hơn.
- Sử dụng bộ đệm trình duyệt: Bộ đệm trình duyệt (browser caching) là một cách hiệu quả để giảm số lượng yêu cầu HTTP trên trang web của bạn. Bằng cách sử dụng bộ đệm trình duyệt, bạn có thể lưu trữ các tài nguyên trên trang web của mình trên máy tính của người dùng, giúp giảm thiểu số lượng yêu cầu HTTP khi người dùng truy cập lại trang web của bạn.
- Loại bỏ các tài nguyên không cần thiết: Nếu bạn phát hiện ra rằng một số tài nguyên trên trang web của bạn không cần thiết, hãy loại bỏ chúng. Bằng cách loại bỏ các tài nguyên không cần thiết, bạn có thể giảm số lượng yêu cầu HTTP trên trang web của mình và cải thiện hiệu suất trang web.
- Sử dụng Content Delivery Network (CDN): CDN là một dịch vụ được cung cấp bởi các công ty chuyên cung cấp dịch vụ lưu trữ và phân phối nội dung trên internet. Khi sử dụng CDN, các tài nguyên trên trang web của bạn sẽ được lưu trữ trên nhiều máy chủ trên toàn cầu. Khi người dùng truy cập trang web của bạn, các tài nguyên được tải xuống từ máy chủ gần nhất với người dùng đó, giúp giảm thiểu thời gian tải trang và tăng tốc độ truy cập trang web.
- Sử dụng CDN không chỉ giúp giảm thiểu số lượng yêu cầu HTTP trên trang web của bạn mà còn giúp cải thiện thời gian phản hồi của máy chủ và tốc độ tải trang web. Tuy nhiên, bạn cần chú ý đến việc chọn nhà cung cấp CDN phù hợp với nhu cầu của trang web của mình để đảm bảo hiệu quả cao nhất.
- Trên đây là một số cách giảm thiểu yêu cầu HTTP để cải thiện hiệu suất trang web khi check performance website. Tuy nhiên, để đạt được hiệu quả tốt nhất, bạn nên kết hợp các cách này với nhau và thường xuyên kiểm tra hiệu suất trang web của mình để có thể điều chỉnh và tối ưu hóa trang web một cách hiệu quả.
Giảm thiểu CSS và JavaScript khi check performance website.
Khi trình duyệt tải trang web, nó phải tải xuống tất cả các tệp CSS và JavaScript cần thiết để hiển thị trang web. Nếu có quá nhiều tệp hoặc chúng quá lớn, thì sẽ mất thời gian để tải trang và làm giảm trải nghiệm người dùng. Sau đây là một số cách giảm thiểu CSS và JavaScript để cải thiện hiệu suất trang web khi check performance website:
- Gộp tệp CSS và JavaScript: Gộp tất cả các tệp CSS và JavaScript vào một tệp duy nhất để giảm số lượng yêu cầu HTTP cần thiết để tải trang web. Điều này giúp tăng tốc độ tải trang và cải thiện hiệu suất trang web.
- Loại bỏ các đoạn mã không cần thiết: Kiểm tra mã CSS và JavaScript của trang web của bạn và loại bỏ bất kỳ đoạn mã nào không cần thiết hoặc trùng lặp. Điều này giúp giảm kích thước của tệp CSS và JavaScript và cải thiện tốc độ tải trang web.
- Sử dụng các thư viện JavaScript nhẹ: Chọn các thư viện JavaScript nhẹ hơn để giảm kích thước của tệp JavaScript và tăng tốc độ tải trang web.
- Sử dụng các công cụ tối ưu hóa CSS và JavaScript: Có nhiều công cụ trực tuyến và phần mềm miễn phí có thể giúp bạn tối ưu hóa tệp CSS và JavaScript của mình, giảm kích thước của chúng và cải thiện hiệu suất trang web.
Tóm lại, giảm thiểu CSS và JavaScript là một trong những cách hiệu quả nhất để cải thiện hiệu suất trang web khi check performance website. Tuy nhiên, bạn cần đảm bảo rằng trang web của mình vẫn hoạt động đúng và tối ưu hóa không làm ảnh hưởng đến trải nghiệm người dùng.
Check performance website bằng cách giảm chuyển hướng.
Chuyển hướng trang web là quá trình chuyển từ một trang web sang trang web khác khi người dùng nhấp vào một liên kết hoặc thực hiện một hành động khác. Nếu có quá nhiều chuyển hướng trên trang web của bạn, nó sẽ ảnh hưởng đến tốc độ tải trang và làm giảm hiệu suất trang web. Sau đây là một số cách để giảm chuyển hướng và cải thiện hiệu suất trang web khi check performance website:
- Sử dụng liên kết thay vì chuyển hướng: Thay vì sử dụng chuyển hướng để chuyển đến một trang web khác, bạn có thể sử dụng liên kết để đưa người dùng đến trang web đó. Điều này giúp giảm số lần chuyển hướng trên trang web của bạn và cải thiện hiệu suất trang web.
- Xóa các chuyển hướng không cần thiết: Kiểm tra trang web của bạn và xóa bất kỳ chuyển hướng nào không cần thiết hoặc trùng lặp. Điều này giúp giảm số lần chuyển hướng trên trang web và cải thiện tốc độ tải trang web.
- Sử dụng chuyển hướng gián tiếp: Thay vì chuyển hướng trực tiếp đến trang web mới, bạn có thể sử dụng chuyển hướng gián tiếp bằng cách sử dụng các trang trung gian hoặc thông báo. Điều này giúp giảm số lần chuyển hướng trên trang web của bạn và cải thiện tốc độ tải trang web.
- Giảm thiểu thời gian chờ đợi trước khi chuyển hướng: Nếu bạn không thể tránh được chuyển hướng, hãy giảm thiểu thời gian chờ đợi trước khi chuyển hướng bằng cách sử dụng các công cụ tối ưu hóa thời gian tải trang và giảm số lần chuyển hướng trên trang web của bạn.
Tóm lại, giảm chuyển hướng là một trong những cách hiệu quả để cải thiện hiệu suất trang web khi check performance website. Bằng cách giảm số lần chuyển hướng và giảm thời gian chờ đợi trước khi chuyển hướng, bạn có thể giảm tốc độ tải trang và cải thiện trải nghiệm người dùng.
Check performance website để tìm lỗi 404.
Khi truy cập trang web, trình duyệt sẽ yêu cầu máy chủ cung cấp nội dung trang web. Nếu trang web yêu cầu tài nguyên không tồn tại trên máy chủ, máy chủ sẽ trả về mã lỗi HTTP 404 “Not Found”. Điều này có nghĩa là tài nguyên yêu cầu không tồn tại trên máy chủ.
Để tìm các lỗi 404 trên trang web của bạn, bạn có thể sử dụng các công cụ kiểm tra trang web hoặc trình duyệt web như Google Chrome hoặc Mozilla Firefox. Đây là cách để làm điều đó trên Google Chrome:
- Mở trang web của bạn trong trình duyệt Google Chrome.
- Nhấp chuột phải trên trang web và chọn “Kiểm tra”.
- Chọn tab “Network” trong cửa sổ kiểm tra trình duyệt.
- Làm mới trang web bằng cách nhấn phím F5 hoặc nhấp vào nút làm mới trên trình duyệt.
- Xem danh sách các yêu cầu và phản hồi. Nếu bạn thấy mã phản hồi 404, đó là lỗi 404 trên trang web của bạn.
Sau khi tìm thấy lỗi 404, bạn có thể sửa nó bằng cách cập nhật liên kết hoặc xóa các liên kết không hoạt động. Điều này giúp cải thiện trải nghiệm người dùng và tăng cường hiệu quả trang web của bạn.
Website giúp check performance website miễn phí.
Có nhiều trang web giúp kiểm tra hiệu suất của trang web một cách miễn phí. Dưới đây là một số trang web phổ biến để kiểm tra hiệu suất trang web:
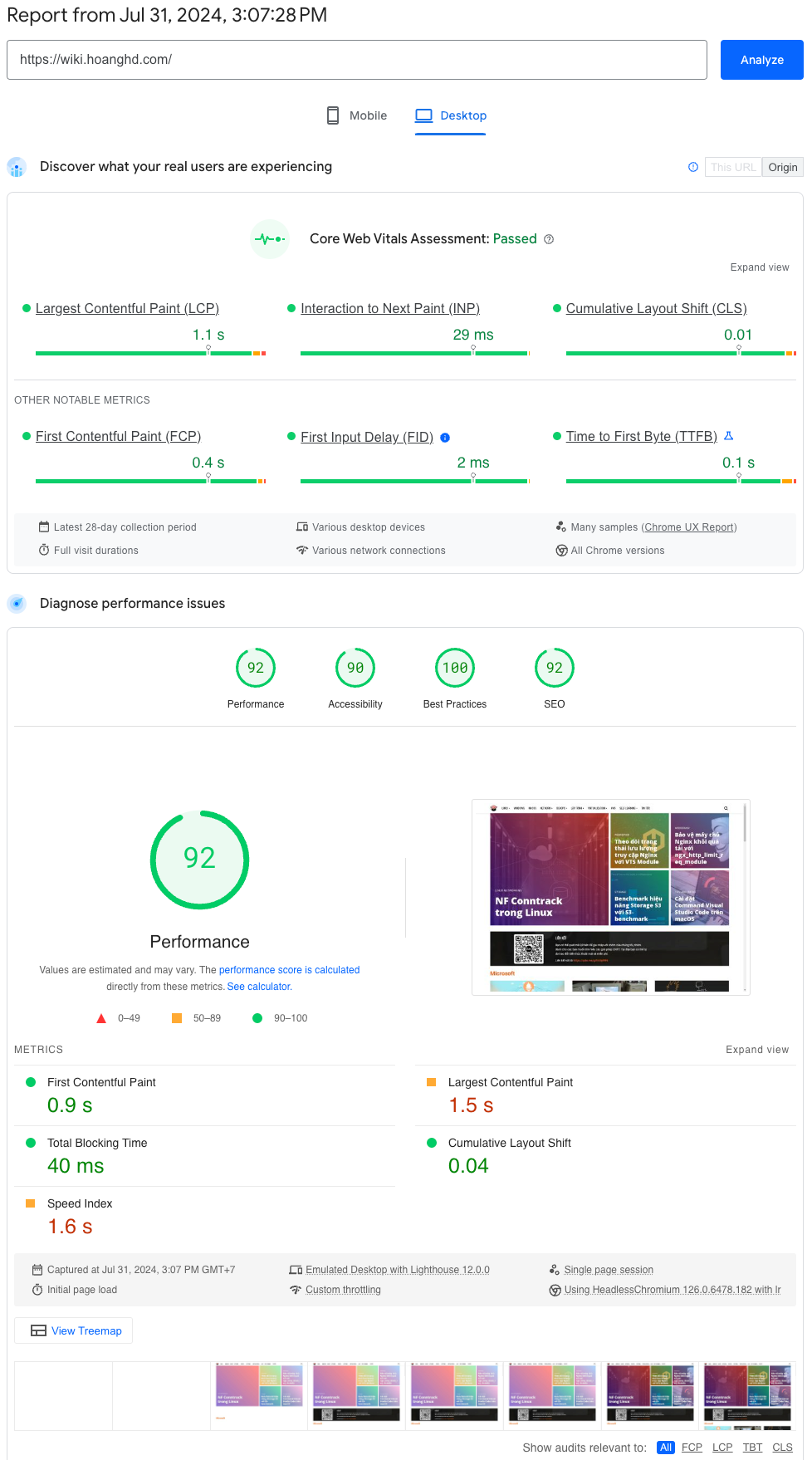
- Google PageSpeed Insights: Google PageSpeed Insights là một công cụ miễn phí của Google, giúp đánh giá và cải thiện hiệu suất của trang web. Nó đánh giá hiệu suất của trang web trên cả máy tính và thiết bị di động và cung cấp các khuyến nghị để cải thiện hiệu suất trang web của bạn.
- GTmetrix: GTmetrix là một công cụ miễn phí cho phép kiểm tra hiệu suất trang web của bạn trên cả máy tính và thiết bị di động. Nó cung cấp các báo cáo chi tiết về các vấn đề về hiệu suất của trang web của bạn và đưa ra các khuyến nghị để cải thiện hiệu suất của trang web.
- Pingdom Website Speed Test: Pingdom Website Speed Test là một công cụ miễn phí giúp kiểm tra hiệu suất trang web của bạn trên máy tính và thiết bị di động. Nó cung cấp các báo cáo chi tiết về thời gian tải trang, kích thước trang và số lượng yêu cầu HTTP và đưa ra các khuyến nghị để cải thiện hiệu suất của trang web.
- WebPageTest: WebPageTest là một công cụ miễn phí giúp kiểm tra hiệu suất trang web của bạn trên cả máy tính và thiết bị di động. Nó cung cấp các báo cáo chi tiết về thời gian tải trang, kích thước trang và số lượng yêu cầu HTTP và đưa ra các khuyến nghị để cải thiện hiệu suất của trang web.
Tất cả các công cụ trên đều có tính năng miễn phí, tuy nhiên, nếu bạn muốn sử dụng các tính năng nâng cao hơn, bạn có thể phải đăng ký tài khoản hoặc trả phí cho các gói dịch vụ của họ.
Dưới đây là một ví dụ sử dụng https://pagespeed.web.dev/ để check performance website.