1. CACHE (Basic cache options).
WP Rocket là một plugin tăng tốc và tối ưu hóa hiệu suất cho WordPress. Nó được thiết kế để cải thiện tốc độ tải trang và hiệu suất của trang web WordPress thông qua việc áp dụng các phương pháp tối ưu hóa như caching (đệm), tối ưu hóa file, tải trước (preloading), và nhiều tính năng khác.

Dưới đây là một số tính năng chính của plugin WP Rocket:
- Caching: WP Rocket tạo ra các bản sao trang web của bạn và lưu chúng trong bộ nhớ cache để cung cấp trang web nhanh hơn cho người dùng. Điều này giảm thời gian tải trang và giảm tải cho máy chủ.
- Tối ưu hóa file: WP Rocket tối ưu hóa các file CSS và JavaScript bằng cách nén và kết hợp chúng lại thành các file nhỏ hơn. Điều này giúp giảm kích thước file và tăng tốc độ tải trang.
- Tải trước (Preloading): WP Rocket cho phép tải trước các trang và tài nguyên liên quan để cải thiện tốc độ tải trang. Điều này đảm bảo rằng các trang và tài nguyên sẽ sẵn sàng ngay khi người dùng truy cập vào trang web của bạn.
- Tối ưu hóa hình ảnh: WP Rocket cung cấp tính năng tối ưu hóa hình ảnh tự động bằng cách nén và tạo các phiên bản hình ảnh có kích thước nhỏ hơn, giúp giảm kích thước file và tăng tốc độ tải trang.
- Tải trước DNS (DNS Prefetching): WP Rocket cho phép tiền tải các yêu cầu DNS trước, giúp giảm thời gian chờ đợi DNS và cải thiện tốc độ tải trang.
- Gzipping: WP Rocket hỗ trợ nén Gzip để giảm kích thước file trước khi gửi từ máy chủ đến trình duyệt, giúp giảm thời gian tải và tiết kiệm băng thông mạng.
- Minification: WP Rocket hỗ trợ tối ưu hóa (minification) CSS và JavaScript bằng cách loại bỏ các ký tự không cần thiết, giúp giảm kích thước file và tăng tốc độ tải trang.
WP Rocket có giao diện người dùng thân thiện và dễ sử dụng, cho phép người dùng tùy chỉnh các cài đặt và theo dõi hiệu suất trang web của họ. Nó là một trong những plugin tăng tốc phổ biến nhất cho WordPress và được sử dụng rộng rãi để cải thiện hiệu suất và trải nghiệm người dùng trên các trang web WordPress.

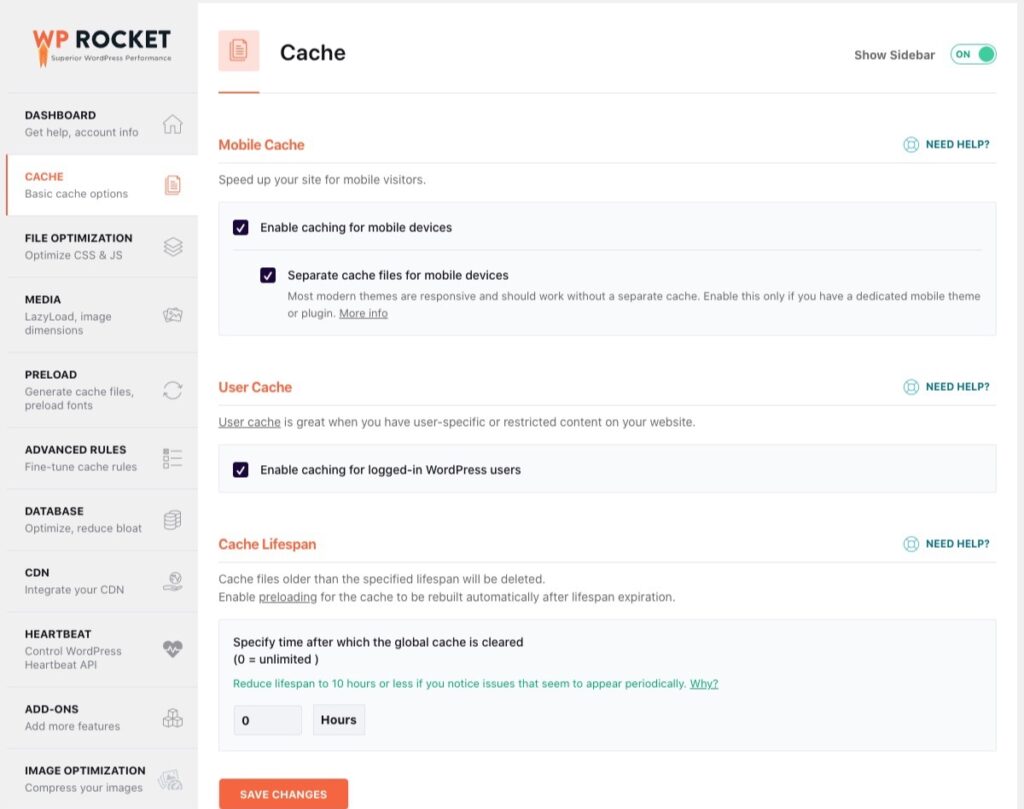
1.1. Mobile Cache.
Khi sử dụng WP Rocket với chủ đề Newspaper, có thể tích vào “Enable caching for mobile devices” và “Separate cache files for mobile devices” tùy thuộc vào nhu cầu và yêu cầu cụ thể của trang web của bạn. Dưới đây là một số hướng dẫn và hồi đáp để bạn có thể quyết định liệu nên sử dụng các tùy chọn này hay không:
- “Enable caching for mobile devices”: Tích vào tùy chọn này nếu bạn muốn kích hoạt bộ nhớ cache cho các thiết bị di động, bao gồm điện thoại di động và máy tính bảng. Khi tích vào, WP Rocket sẽ tạo và phục vụ bộ nhớ cache riêng cho các thiết bị di động, giúp tăng tốc độ tải trang và trải nghiệm người dùng trên các thiết bị di động.
- “Separate cache files for mobile devices”: Tích vào tùy chọn này nếu bạn muốn WP Rocket tạo các file cache riêng biệt cho các thiết bị di động. Khi tích vào, WP Rocket sẽ tạo và lưu trữ các file cache riêng cho các thiết bị di động, đồng thời duy trì file cache riêng cho các thiết bị máy tính để bàn. Điều này giúp tối ưu hóa việc phục vụ nội dung và tăng cường hiệu suất tải trang trên các thiết bị di động.
1.2. User Cache.
Khi sử dụng chủ đề Newspaper, có thể không cần thiết tích chọn “Enable caching for mobile devices” và “Separate cache files for mobile devices” trong WP Rocket. Chủ đề Newspaper đã được thiết kế để hiển thị một phiên bản tối ưu trên mọi thiết bị, bao gồm cả điện thoại di động. Do đó, việc tách riêng file cache cho các thiết bị di động không cần thiết.
Ngoài ra, việc tích chọn các tùy chọn này cũng có thể tăng tải cho máy chủ và tạo ra nhiều file cache hơn, ảnh hưởng đến tài nguyên và dung lượng lưu trữ.
Tuy nhiên, nếu bạn thấy rằng việc tích chọn các tùy chọn này mang lại cải thiện đáng kể về tốc độ tải trang và trải nghiệm người dùng trên các thiết bị di động khi sử dụng WP Rocket với chủ đề Newspaper, bạn có thể thử nghiệm và kiểm tra hiệu suất của trang web của mình. Sử dụng công cụ kiểm tra hiệu suất như Google PageSpeed Insights hoặc GTmetrix để đánh giá tốc độ tải trang và đồng thời kiểm tra các yếu tố khác như tải lượng máy chủ và tài nguyên.
1.3. Cache Lifespan.
Trong cài đặt của WP Rocket, “Cache Lifespan” (Thời gian sống của bộ nhớ cache) cho phép bạn xác định thời gian mà các file cache sẽ tồn tại trước khi bị xóa. Khi thời gian sống của file cache vượt qua thời gian này, các file cache sẽ bị xóa và WP Rocket sẽ tự động xây dựng lại chúng khi có yêu cầu mới.
Lựa chọn “Enable preloading for the cache to be rebuilt automatically after lifespan expiration” cho phép WP Rocket tự động xây dựng lại bộ nhớ cache sau khi thời gian sống của nó đã hết. Điều này đảm bảo rằng các file cache sẽ luôn được cập nhật và tái xây dựng đúng lúc.
Lựa chọn “Specify time after which the global cache is cleared” cho phép bạn xác định thời gian sau khi mà bộ nhớ cache toàn cầu sẽ bị xóa. Bạn có thể nhập số giờ cụ thể hoặc để 0 để cho phép cache tồn tại vô thời hạn. Việc giới hạn thời gian sống của cache có thể hữu ích trong việc đảm bảo rằng các file cache luôn cập nhật với nội dung mới nhất từ trang web của bạn.
Lưu ý rằng việc giảm thời gian sống của cache xuống 10 giờ hoặc thấp hơn được khuyến nghị nếu bạn gặp vấn đề xuất hiện định kỳ. Điều này giúp đảm bảo rằng các file cache sẽ được cập nhật thường xuyên và tránh các vấn đề như việc hiển thị nội dung lỗi hoặc cũ trên trang web của bạn.
Tóm lại, tính năng “Cache Lifespan” và “Enable preloading” trong WP Rocket cho phép bạn quản lý thời gian sống của bộ nhớ cache và tự động xây dựng lại cache sau khi thời gian sống đã hết. Điều này giúp duy trì bộ nhớ cache cập nhật và tối ưu hiệu suất tải trang của trang web.
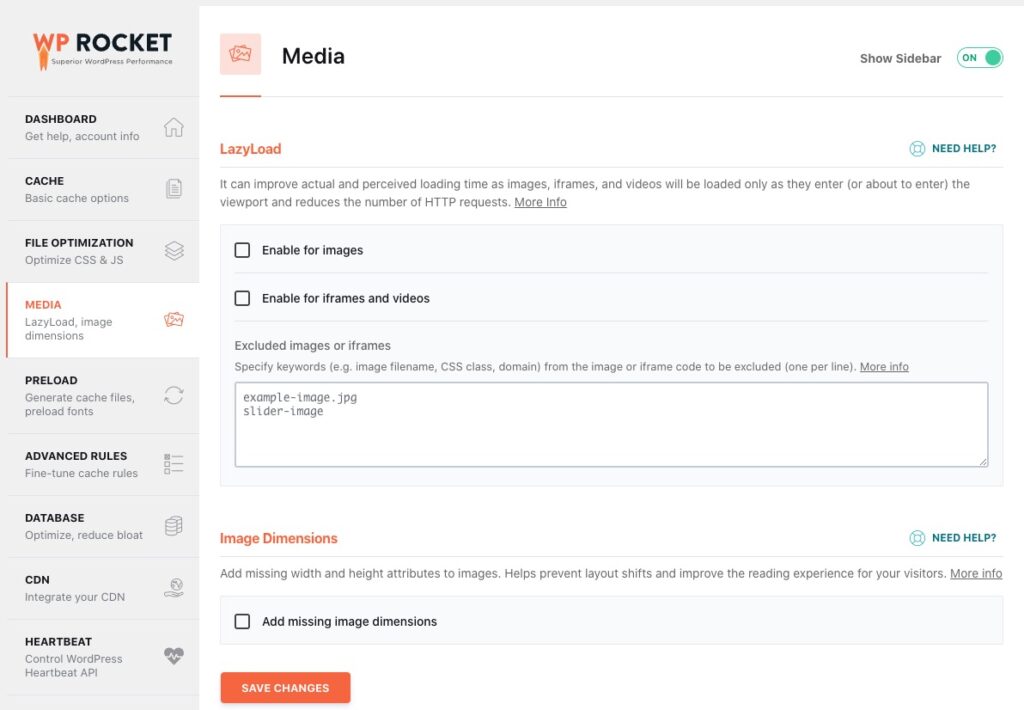
2. Media.

2.1. LazyLoad.
Tích chọn “Enable for images” trong WP Rocket cho phép caching (lưu trữ tĩnh) được áp dụng cho các file hình ảnh trên trang web của bạn. Khi tính năng này được bật, các file hình ảnh sẽ được lưu trữ trong bộ nhớ cache của WP Rocket, giúp giảm thời gian tải trang và tăng hiệu suất trang web. Khi người dùng truy cập vào cùng một trang web lần thứ hai, hình ảnh sẽ được phục vụ từ bộ nhớ cache thay vì phải tải lại từ máy chủ, giảm băng thông và tăng tốc độ hiển thị trang.
Tích chọn “Enable for iframes and videos” trong WP Rocket cho phép caching được áp dụng cho các phần tử iframes và video trên trang web của bạn. Điều này đồng nghĩa rằng các iframe (khung nhúng) và video sẽ được lưu trữ trong bộ nhớ cache và phục vụ từ cache khi người dùng truy cập lại trang web. Điều này giúp tăng tốc độ tải trang và giảm tải cho máy chủ, đồng thời tối ưu trải nghiệm người dùng khi xem các phần tử iframes và video trên trang web của bạn.
2.2. Image Dimensions.
Tính năng “Add missing image dimensions” trong WP Rocket giúp tạo và thêm kích thước hình ảnh bị thiếu vào mã nguồn trang web của bạn. Khi hình ảnh được hiển thị trên trang web mà không có kích thước được xác định, trình duyệt sẽ phải tính toán kích thước của hình ảnh đó trong quá trình tải trang. Điều này có thể làm chậm quá trình tải trang và ảnh hưởng đến trải nghiệm người dùng.
Bằng cách kích hoạt tính năng “Add missing image dimensions”, WP Rocket sẽ tự động thêm các thuộc tính width và height vào mã nguồn của các hình ảnh thiếu kích thước. Điều này giúp trình duyệt biết trước kích thước của hình ảnh và có thể dự đoán và cấp phát không gian cho hình ảnh trong quá trình tải trang, giúp tăng tốc độ hiển thị hình ảnh.
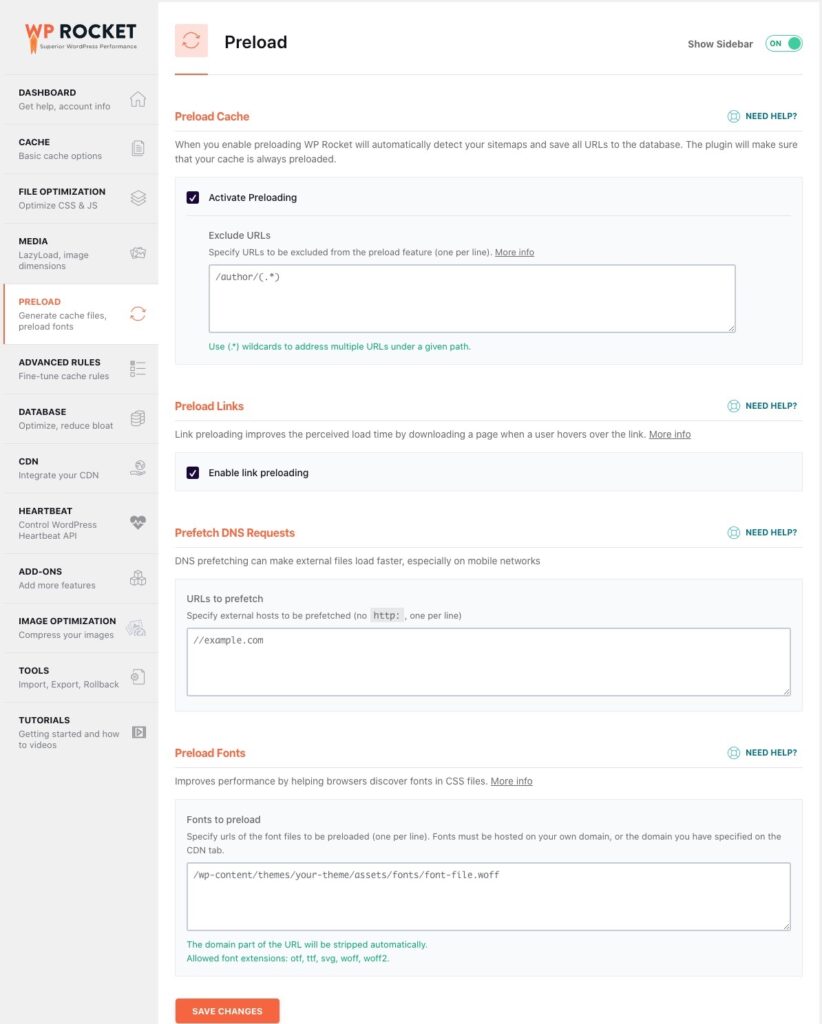
3. Preload.

3.1. Preload Cache.
Tính năng “Activate Preloading” trong WP Rocket giúp tối ưu hiệu suất tải trang bằng cách tiền tải các file và tài nguyên cần thiết cho các trang web của bạn. Khi tính năng này được kích hoạt, WP Rocket sẽ tự động tạo ra các yêu cầu trước đóng vai trò như một “bản đồ” cho trang web của bạn, cho phép nạp trước các file cần thiết và cung cấp chúng cho người dùng một cách nhanh chóng khi họ truy cập vào các trang web.
Tác dụng của tính năng “Activate Preloading” bao gồm:
- Cải thiện tốc độ tải trang: Việc tiền tải các file và tài nguyên cần thiết cho trang web giúp giảm thời gian tải trang và cải thiện trải nghiệm người dùng. Khi người dùng truy cập vào trang web, các file đã được tải trước sẽ được phục vụ từ bộ nhớ cache, giảm thiểu việc phải tải lại từ máy chủ.
- Tối ưu hóa tài nguyên máy chủ: Bằng cách tiền tải các file cần thiết, tính năng Preloading giúp phân phối tải cho máy chủ một cách hiệu quả hơn. Điều này giúp giảm áp lực lên máy chủ và tăng khả năng phục vụ đồng thời cho nhiều người dùng.
- Cải thiện SEO: Tốc độ tải trang được xem là một yếu tố quan trọng trong thuật toán tìm kiếm của Google. Khi trang web của bạn tải nhanh và cung cấp trải nghiệm người dùng tốt, có thể cải thiện vị trí của trang web trong kết quả tìm kiếm.
3.2. Preload Links.
Tính năng “Enable link preloading” trong WP Rocket cho phép tiền tải các liên kết (links) trên trang web của bạn để cải thiện tốc độ tải trang. Khi tính năng này được kích hoạt, WP Rocket sẽ tự động tạo ra các yêu cầu trước cho các liên kết trong trang web, giúp nạp trước các trang và tài nguyên liên quan trước khi người dùng chuyển đến chúng.
Tác dụng của tính năng “Enable link preloading” bao gồm:
- Cải thiện tốc độ tải trang: Việc tiền tải các liên kết giúp trang web của bạn tải nhanh hơn. Khi người dùng truy cập vào một trang web và di chuột qua các liên kết, các trang liên quan đã được tải trước và sẵn sàng để hiển thị một cách nhanh chóng. Điều này giúp giảm thời gian chờ đợi và tăng trải nghiệm người dùng.
- Cải thiện SEO: Tốc độ tải trang được coi là một yếu tố quan trọng trong thuật toán tìm kiếm của Google. Khi trang web của bạn tải nhanh và cung cấp trải nghiệm người dùng tốt, có thể cải thiện vị trí của trang web trong kết quả tìm kiếm.
- Giảm tải cho máy chủ: Bằng cách tiền tải các trang liên quan, tính năng link preloading giúp phân phối tải cho máy chủ một cách hiệu quả hơn. Điều này giảm áp lực lên máy chủ và tăng khả năng phục vụ đồng thời cho nhiều người dùng.
3.3. Prefetch DNS Requests.
Tính năng “Prefetch DNS Requests” trong WP Rocket cho phép tiền tải (prefetch) các yêu cầu DNS (Domain Name System) trên trang web của bạn. Khi tính năng này được kích hoạt, WP Rocket sẽ tự động tạo ra các yêu cầu trước cho các tên miền liên quan trên trang web, giúp tăng tốc độ tải trang và giảm thời gian chờ đợi khi người dùng truy cập vào các trang web.
Tác dụng của tính năng “Prefetch DNS Requests” bao gồm:
- Giảm thời gian chờ đợi DNS: Khi trình duyệt gặp một tên miền mới trong mã nguồn trang web, nó cần thực hiện yêu cầu DNS để xác định địa chỉ IP tương ứng. Bằng cách tiền tải (prefetch) các yêu cầu DNS trước, trình duyệt sẽ thực hiện quá trình này ngay từ đầu, giảm thời gian chờ đợi DNS và tăng tốc độ tải trang.
- Cải thiện tốc độ tải trang: Khi các yêu cầu DNS đã được tiền tải, các trang web liên quan sẽ được tải nhanh hơn. Điều này giúp cải thiện trải nghiệm người dùng bằng cách giảm thời gian chờ đợi và tăng tốc độ hiển thị trang.
- Tối ưu hóa tài nguyên mạng: Bằng cách tiền tải các yêu cầu DNS, tính năng Prefetch DNS Requests giúp tối ưu hóa sử dụng tài nguyên mạng. Việc xác định địa chỉ IP trước khi cần sử dụng giúp tránh việc thực hiện yêu cầu DNS trong quá trình tải trang, giảm tải cho máy chủ và tiết kiệm băng thông mạng.
3.4. Preload Fonts.
Tính năng “Fonts to preload” trong WP Rocket cho phép tiền tải (preload) các phông chữ (fonts) trên trang web của bạn. Khi tính năng này được kích hoạt, WP Rocket sẽ tự động tạo ra các yêu cầu trước cho các file font liên quan trên trang web, giúp cải thiện tốc độ tải trang và hiển thị phông chữ một cách nhanh chóng và đồng nhất.
Tác dụng của tính năng “Fonts to preload” bao gồm:
- Tải nhanh phông chữ: Khi các file font đã được tiền tải, trình duyệt có sẵn sẽ có các file font sẵn sàng để sử dụng mà không cần phải tải chúng trực tiếp từ máy chủ. Điều này giúp tăng tốc độ tải trang và đảm bảo rằng phông chữ được hiển thị ngay lập tức mà không có sự gián đoạn.
- Đồng nhất hiển thị phông chữ: Khi các file font đã được tiền tải, trang web của bạn sẽ sử dụng các phiên bản font nhất định và đồng nhất trên tất cả các trình duyệt và thiết bị. Điều này giúp đảm bảo rằng trang web của bạn hiển thị như mong đợi và tạo ra trải nghiệm người dùng đồng đều trên các nền tảng khác nhau.
- Cải thiện tốc độ tải trang: Việc tiền tải các file font giúp giảm thời gian tải trang và cải thiện trải nghiệm người dùng. Khi người dùng truy cập vào trang web, các file font đã được tải trước sẽ được sử dụng, giảm thiểu việc phải tải lại từ máy chủ và tăng tốc độ hiển thị trang.
4. Nhược điểm.
Trong WP Rocket, không có tính năng mặc định để xem số lượng trang đã được lưu trong cache. WP Rocket chỉ cung cấp thông tin về trạng thái cache tổng quát, chẳng hạn như khi cache được tạo lần cuối, kích thước cache hiện tại, và trạng thái của cache.
Tuy nhiên, bạn có thể sử dụng các plugin bổ sung hoặc công cụ kiểm tra cache của bên thứ ba để xem số lượng trang đã được lưu trong cache. Một số plugin như “Cache Enabler” hoặc “W3 Total Cache” cung cấp tính năng này. Bạn có thể cài đặt một trong những plugin này và kiểm tra thông qua giao diện của chúng để xem số lượng trang đã được cache.
