Phần mở đầu
Đoạn code HTML và JavaScript sau sẽ tạo ra một số ngẫu nhiên và hiển thị nó trên trang web. Nó sử dụng thư viện rando.js để tạo số ngẫu nhiên.

Đoạn code này có thể được sử dụng trong nhiều ứng dụng thực tế, chẳng hạn như:
- Tạo một trò chơi may rủi.
- Tạo một ứng dụng tạo mật khẩu ngẫu nhiên.
- Tạo một ứng dụng để chọn ngẫu nhiên một người chơi.
<html>
<head>
<script src="https://randojs.com/1.0.0.js"></script>
<script>
function showRandomNumber() {
// Kiểm tra nếu có số đã lưu trong localStorage thì sử dụng số đó
var savedNumber = localStorage.getItem("randomNumber");
if (savedNumber) {
document.getElementById("myNumber").innerHTML = savedNumber;
} else {
// Nếu không có số đã lưu, tạo số ngẫu nhiên mới và lưu vào localStorage
var randomNumber = rando(5, 99999999);
document.getElementById("myNumber").innerHTML = randomNumber;
localStorage.setItem("randomNumber", randomNumber);
}
}
function generateRandomNumber() {
// Tạo số ngẫu nhiên mới và lưu vào localStorage
var randomNumber = rando(111111, 999999);
document.getElementById("myNumber").innerHTML = randomNumber;
localStorage.setItem("randomNumber", randomNumber);
}
</script>
<style>
#myNumber {
font-size: 100px;
text-align: center;
margin: 50px auto;
font-family: Arial, sans-serif;
}
</style>
</head>
<body onload="showRandomNumber();">
<div id="myNumber"></div>
<!-- <button onclick="generateRandomNumber()">Generate Random Number</button> -->
</body>
</html>Dưới đây là ví dụ khi đoạn code được chạy.
Code được chia thành hai phần chính:
- Hàm
showRandomNumber() - Hàm
generateRandomNumber()
Hàm showRandomNumber() được gọi khi trang web được tải. Nó kiểm tra xem có số ngẫu nhiên đã được lưu trữ trong localStorage hay không. Nếu có, nó sẽ sử dụng số đó để hiển thị. Nếu không, nó sẽ tạo một số ngẫu nhiên mới và lưu nó vào localStorage.
Hàm generateRandomNumber() được sử dụng để tạo một số ngẫu nhiên mới. Nó sử dụng hàm rando() từ thư viện randojs để tạo một số ngẫu nhiên trong phạm vi từ 111111 đến 999999.
Dưới đây là giải thích chi tiết hơn về từng hàm:
Hàm showRandomNumber()
Hàm showRandomNumber() có hai biến:
savedNumber: Lưu trữ số ngẫu nhiên đã được lưu trữ trong localStoragerandomNumber: Lưu trữ số ngẫu nhiên mới được tạo
Hàm này hoạt động như sau:
- Kiểm tra xem
savedNumbercó giá trị hay không. - Nếu có, hiển thị
savedNumbertrong thẻdivcó id làmyNumber. - Nếu không, tạo một số ngẫu nhiên mới trong phạm vi từ 5 đến 99999999.
- Hiển thị số ngẫu nhiên mới trong thẻ
divcó id làmyNumber. - Lưu số ngẫu nhiên mới vào localStorage.
Hàm generateRandomNumber()
Hàm generateRandomNumber() chỉ có một biến:
randomNumber: Lưu trữ số ngẫu nhiên mới được tạo
Hàm này hoạt động như sau:
- Tạo một số ngẫu nhiên mới trong phạm vi từ 111111 đến 999999.
- Hiển thị số ngẫu nhiên mới trong thẻ
divcó id làmyNumber. - Lưu số ngẫu nhiên mới vào localStorage.
Thư viện randojs
Thư viện randojs cung cấp các hàm để tạo các số ngẫu nhiên. Hàm rando() trong thư viện này có cú pháp như sau:
rando(min, max)Hàm này trả về một số ngẫu nhiên trong phạm vi từ min đến max. Trong trường hợp này, min là 111111 và max là 999999.
Có thể có một số cải tiến cho mã này, chẳng hạn như:
- Sử dụng hàm
Math.random()thay vì thư việnrandojs
Hàm Math.random() là một hàm JavaScript được tích hợp sẵn có thể được sử dụng để tạo các số ngẫu nhiên. Nó có cú pháp như sau:
Math.random()Hàm này trả về một số ngẫu nhiên trong phạm vi từ 0 đến 1. Để tạo một số ngẫu nhiên trong phạm vi từ min đến max, chúng ta có thể sử dụng hàm Math.floor() để lấy phần nguyên của số ngẫu nhiên. Ví dụ:
var randomNumber = Math.floor(Math.random() * (max - min + 1)) + min;- Thêm một ô nhập để người dùng có thể nhập phạm vi số ngẫu nhiên
Chúng ta có thể thêm một ô nhập vào trang web để người dùng có thể nhập phạm vi số ngẫu nhiên. Sau đó, chúng ta có thể sử dụng giá trị từ ô nhập để tạo số ngẫu nhiên.
- Thêm một nút để người dùng có thể tạo một số ngẫu nhiên mới
Chúng ta có thể thêm một nút vào trang web để người dùng có thể tạo một số ngẫu nhiên mới. Khi người dùng nhấp vào nút, hàm generateRandomNumber() sẽ được gọi để tạo một số ngẫu nhiên mới.
Những cải tiến này sẽ làm cho mã này linh hoạt và dễ sử dụng hơn.
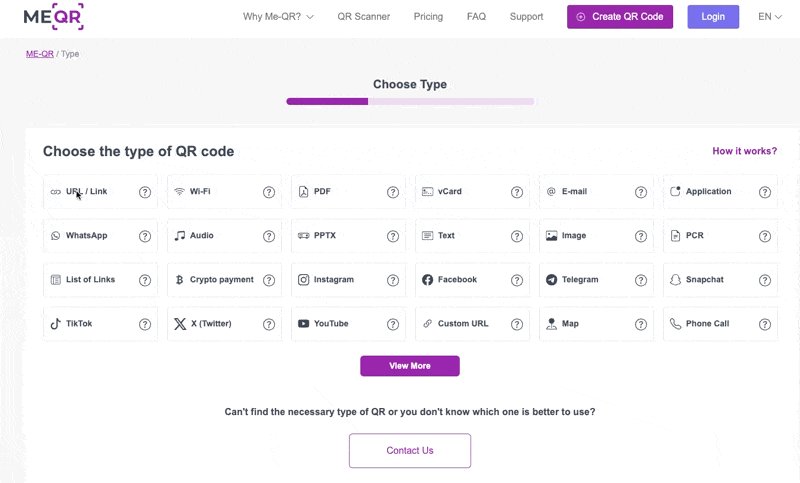
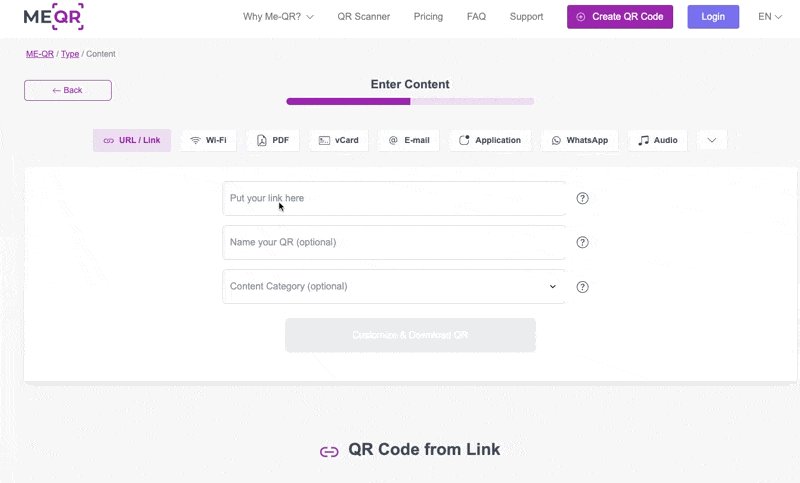
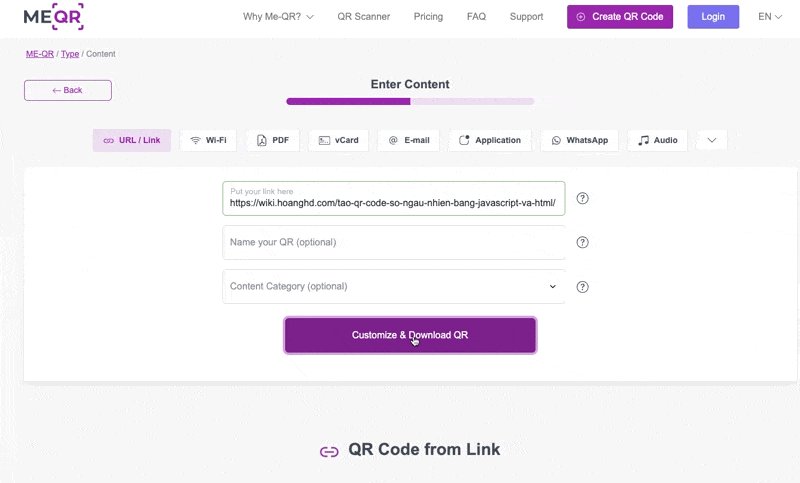
Tiếp theo bạn sử dụng một chương trình tạo QR Code nào đó gắn URL chứa đoạn code HTML trên vào, mình sẽ sử dụng công cụ online cho nhanh https://me-qr.com/.

Bây giờ bạn chỉ cần download QR Code trên dùng điện thoại quét nó sẽ link tới URL bạn chỉ định và tạo ra một số ngẫu nhiên cho bạn.
