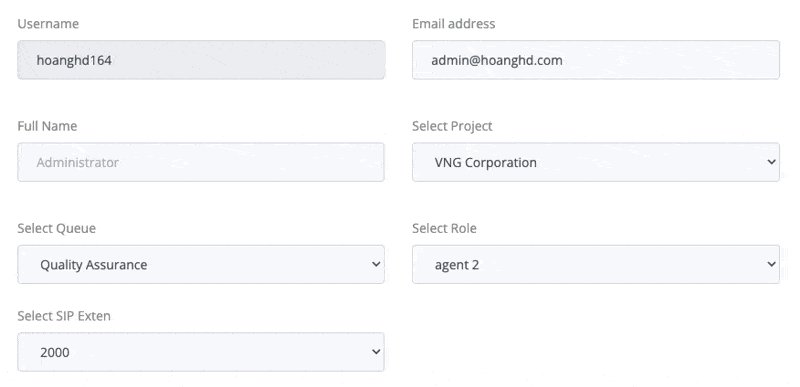
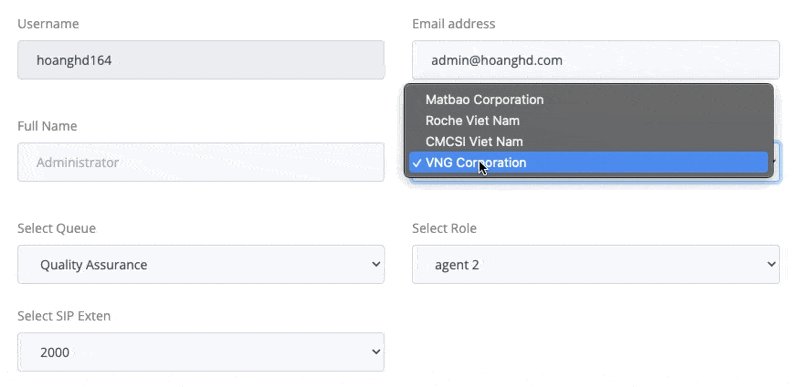
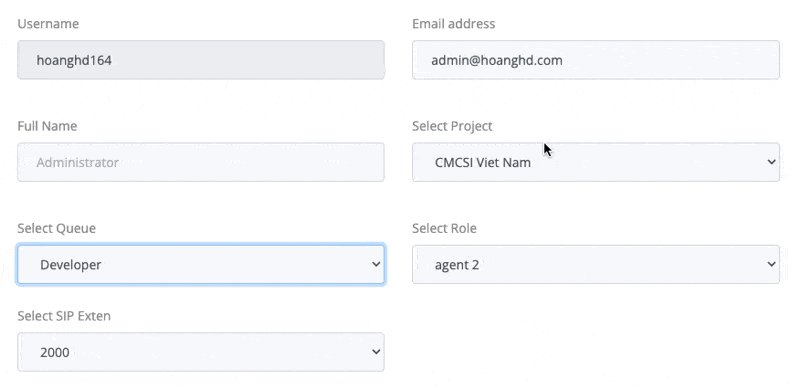
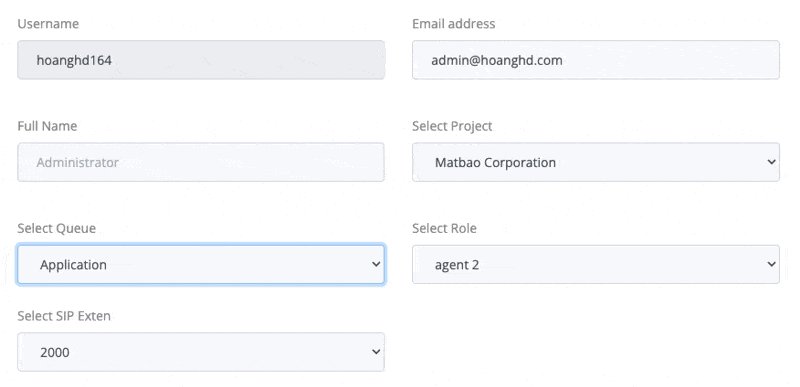
Đầu tiên hãy xem kết quả của ví dụ này như sau để dễ hình dung hơn.

Cho 1 đoạn HTML với nội dung sau:
<div class="form-group col-sm-6 mb-4">
<label>Select Queue</label>
<select class="form-control" id="queueSelect" name="provided_queue"></select>
</div>Và nội dung Javascript.
async function loadQueueInfo() {
try {
// Load user info once
var projectIDUser = await loadUserInfo();
// Function to fetch and update queue options
async function fetchAndUpdateQueueOptions(selectedValue) {
var projectUrl;
if (selectedValue === projectIDUser.projectID) {
projectUrl = `http://flask-backend.hoanghd.com/get_queues_by_project_id/${projectIDUser.projectID}`;
} else {
projectUrl = `http://flask-backend.hoanghd.com/get_queues_by_project_id/${selectedValue}`;
}
var response = await fetch(projectUrl);
var data = await response.json();
var result = await loadUserInfo();
var queueID = result.queueID;
// Clear existing options
while (queueSelect.firstChild) {
queueSelect.removeChild(queueSelect.firstChild);
}
// Populate new options
data.forEach(function (queue) {
var option = document.createElement("option");
option.value = queue.id;
option.text = queue.name;
if (queueID === queue.id) {
option.selected = true;
}
queueSelect.appendChild(option);
});
}
// Attach change event listener to projectSelect
document.getElementById("projectSelect").addEventListener("change", async function () {
var selectedValue = this.value;
await fetchAndUpdateQueueOptions(selectedValue);
});
// Initial load using projectIDUser
await fetchAndUpdateQueueOptions(projectIDUser.projectID);
} catch (error) {
console.error("Error loading project data: ", error);
}
}Giải thích cách mà nó hoạt động.
Hàm loadQueueInfo được thiết kế để tải thông tin người dùng và danh sách hàng đợi từ máy chủ thông qua các yêu cầu không đồng bộ (async). Sau khi nhận được dữ liệu, nó cập nhật danh sách lựa chọn trong một thẻ <select> có id là “queueSelect”. Dưới đây là giải thích chi tiết về cách hàm này hoạt động:
Tải thông tin người dùng:
var projectIDUser = await loadUserInfo();Hàm loadUserInfo được gọi bất đồng bộ, và sau khi nó hoàn tất, kết quả được lưu vào biến projectIDUser.
Xác định URL cho yêu cầu Fetch:
var projectUrl;
if (selectedValue === projectIDUser.projectID) {
projectUrl = `http://flask-backend.hoanghd.com/get_queues_by_project_id/${projectIDUser.projectID}`;
} else {
projectUrl = `http://flask-backend.hoanghd.com/get_queues_by_project_id/${selectedValue}`;
}Dựa vào giá trị được chọn từ thẻ projectSelect, URL của yêu cầu Fetch được xác định. Nếu giá trị chọn trùng với projectIDUser.projectID, URL sẽ sử dụng projectIDUser.projectID, ngược lại nó sẽ sử dụng giá trị mới từ sự kiện thay đổi.
Gửi yêu cầu Fetch để lấy danh sách hàng đợi:
var response = await fetch(projectUrl);
var data = await response.json();Một yêu cầu Fetch được gửi đến máy chủ với URL đã xác định, và sau đó, dữ liệu trả về được chuyển đổi thành đối tượng JavaScript thông qua response.json().
Lấy thông tin người dùng một lần nữa:
var result = await loadUserInfo();
var queueID = result.queueID;1Thông tin người dùng được tải lại một lần nữa, và queueID được lấy từ kết quả mới.
Xóa các lựa chọn cũ trong thẻ <select>:
while (queueSelect.firstChild) {
queueSelect.removeChild(queueSelect.firstChild);
}Tất cả các lựa chọn hiện có trong thẻ queueSelect được xóa đi để chuẩn bị cho việc cập nhật mới.
Thêm các lựa chọn mới từ dữ liệu đã nhận được:
data.forEach(function (queue) {
var option = document.createElement("option");
option.value = queue.id;
option.text = queue.name;
if (queueID === queue.id) {
option.selected = true;
}
queueSelect.appendChild(option);
});Mỗi phần tử trong mảng data (danh sách hàng đợi) được tạo thành một phần tử <option> mới và được thêm vào thẻ queueSelect. Nếu queueID của người dùng trùng với queue.id, thì lựa chọn đó được đặt là được chọn.
Gắn sự kiện lắng nghe thay đổi cho thẻ projectSelect:
document.getElementById("projectSelect").addEventListener("change", async function () {
var selectedValue = this.value;
await fetchAndUpdateQueueOptions(selectedValue);
});Một sự kiện lắng nghe được thêm vào thẻ projectSelect, và mỗi khi giá trị thay đổi, hàm fetchAndUpdateQueueOptions được gọi để cập nhật danh sách hàng đợi.
Load danh sách hàng đợi ban đầu bằng projectIDUser:
await fetchAndUpdateQueueOptions(projectIDUser.projectID);Cuối cùng, hàm được gọi một lần nữa để tải danh sách hàng đợi ban đầu bằng projectIDUser.projectID.
khi chạy await fetchAndUpdateQueueOptions(projectIDUser.projectID);, nó sẽ thực thi hàm fetchAndUpdateQueueOptions với đối số là projectIDUser.projectID. Dưới đây là quá trình thực hiện:
Gọi hàm fetchAndUpdateQueueOptions:
await fetchAndUpdateQueueOptions(projectIDUser.projectID);Hàm này được gọi với đối số projectIDUser.projectID.
Thực thi hàm fetchAndUpdateQueueOptions với đối số selectedValue:
async function fetchAndUpdateQueueOptions(selectedValue) {
// ... (các bước khác)
}- Hàm
fetchAndUpdateQueueOptionsđược thực thi vớiselectedValuelàprojectIDUser.projectID. - Thực hiện các bước trong hàm
fetchAndUpdateQueueOptions:- Xác định URL dựa trên
selectedValue. - Gửi yêu cầu Fetch đến máy chủ để lấy danh sách hàng đợi.
- Lấy thông tin người dùng một lần nữa.
- Xóa các lựa chọn cũ trong thẻ
<select>. - Thêm các lựa chọn mới từ dữ liệu nhận được.
- Xác định URL dựa trên
Nói chung, await fetchAndUpdateQueueOptions(projectIDUser.projectID); chờ đến khi hàm fetchAndUpdateQueueOptions kết thúc thực hiện trước khi tiếp tục thực thi các lệnh tiếp theo trong khối try của loadQueueInfo.
Lưu ý: Hàm này giả sử rằng queueSelect và projectSelect đã được định nghĩa trước đó trong HTML và chúng có sẵn khi hàm này được gọi.
Hàng đợi để mô phỏng await fetchAndUpdateQueueOptions(projectIDUser.projectID); chỉ đơn giản là một cơ chế đồng bộ trong JavaScript để đảm bảo rằng hàm fetchAndUpdateQueueOptions đã hoàn tất trước khi tiếp tục thực hiện các dòng code tiếp theo.
Trong ví dụ này, giá trị của projectIDUser.projectID được chuyển vào hàm fetchAndUpdateQueueOptions, và sau đó, hàm này sẽ thực hiện các bước như đã mô tả trong câu trả lời trước đó: tải dữ liệu từ máy chủ, cập nhật thẻ <select> với danh sách mới, và xử lý các sự kiện liên quan.
Có thể nói, chỗ “xuất giá trị ra HTML” là phần trong hàm fetchAndUpdateQueueOptions nơi mà thẻ <select> với id là “queueSelect” được cập nhật với các tùy chọn mới từ dữ liệu nhận được từ máy chủ. Cụ thể, đoạn code sau thực hiện công việc này:
// Populate new options
data.forEach(function (queue) {
var option = document.createElement("option");
option.value = queue.id;
option.text = queue.name;
if (queueID === queue.id) {
option.selected = true;
}
queueSelect.appendChild(option);
});Ở đây, các phần tử <option> mới được tạo ra từ dữ liệu và được thêm vào thẻ queueSelect. Điều này là cách giá trị của hàng đợi được “xuất” vào HTML, nghĩa là nó được hiển thị trong danh sách lựa chọn (<select>) trên trang web của bạn.