1. Tổng quan.

HTTP/3 là gì?
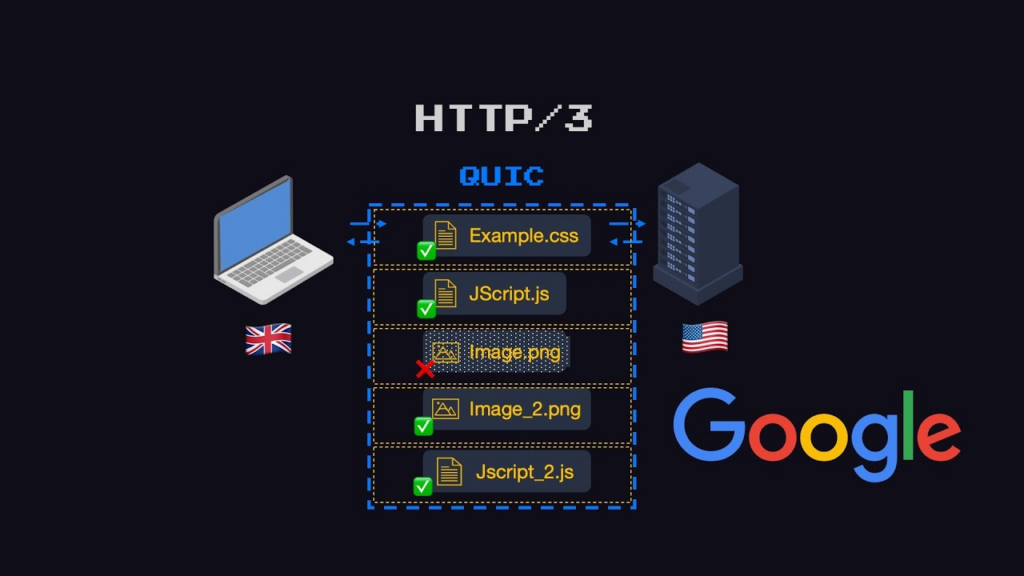
HTTP/3 là phiên bản mới nhất của HTTP, dựa trên giao thức QUIC thay vì TCP.
🔹 HTTP/1.1, HTTP/2 dùng TCP + TLS để truyền dữ liệu.
🔹 HTTP/3 dùng QUIC (UDP) + TLS 1.3, giúp tăng tốc độ kết nối.
📌 Ưu điểm của HTTP/3 so với HTTP/2:
✅ Giảm độ trễ (latency): QUIC hỗ trợ kết nối nhanh hơn so với TCP.
✅ Không bị Head-of-Line Blocking: HTTP/2 dùng TCP nên nếu một gói bị mất, toàn bộ kết nối chờ. QUIC khắc phục bằng cách truyền song song trên nhiều luồng độc lập.
✅ Tích hợp TLS 1.3 ngay trong QUIC, giúp bảo mật tốt hơn.
✅ Không cần TCP Handshake, giảm thời gian thiết lập kết nối.
QUIC là gì?
QUIC (Quick UDP Internet Connections) là giao thức dựa trên UDP, do Google phát triển.
🔹 TCP: Cần 3-way handshake + slow start → chậm hơn.
🔹 UDP (QUIC): Không cần handshake phức tạp, hỗ trợ mã hóa mặc định, có khả năng sửa lỗi gói tin tốt hơn TCP.
📌 Vì vậy HTTP/3 chạy trên QUIC (UDP) thay vì TCP, giúp tăng tốc độ tải trang web và cải thiện độ tin cậy.
Reuseport là gì?
reuseport là một tùy chọn của socket giúp nhiều tiến trình/nghẽn Nginx có thể cùng lắng nghe trên cùng một cổng (port).
📌 Tại sao cần reuseport?
✅ Giúp tăng hiệu suất: Load balancing giữa nhiều worker processes.
✅ Giảm độ trễ khi xử lý kết nối.
✅ Quan trọng với HTTP/3, vì HTTP/3 dùng UDP (QUIC), cần chia tải hiệu quả hơn.
Dưới đây là một mẫu cấu hình trong Nginx (HTTP/3 + QUIC + reuseport)
server {
listen 443 ssl http3 reuseport;
listen [::]:443 ssl http3 reuseport;
ssl_certificate /etc/nginx/ssl/wiki.hoanghd.com.pem;
ssl_certificate_key /etc/nginx/ssl/wiki.hoanghd.com.pem;
add_header Alt-Svc 'h3=":443"; ma=86400'; # Cho phép HTTP/3
}🔹 Trong đó:
listen 443 ssl http3 reuseport;
→ Cho phép HTTP/3 với QUIC, bật reuseport để load balancing.Alt-Svc 'h3=":443"; ma=86400';
→ Thông báo cho trình duyệt rằng HTTP/3 khả dụng.
💡 Tóm tắt nhanh
| Thuật ngữ | Mô tả |
|---|---|
| HTTP/3 | Phiên bản mới nhất của HTTP, chạy trên QUIC (UDP). |
| QUIC | Giao thức dựa trên UDP, giúp HTTP/3 nhanh hơn TCP. |
| reuseport | Cho phép nhiều tiến trình/nghẽn chia sẻ cùng một port, giúp load balancing hiệu quả. |
🎯 Khi nào nên dùng HTTP/3 + QUIC + reuseport?
✅ Website có nhiều traffic, cần tốc độ cao.
✅ Giảm độ trễ (latency) trên mạng di động hoặc kết nối không ổn định.
✅ Tăng cường bảo mật với TLS 1.3.
💡 Nếu trang web của bạn phục vụ nhiều request hoặc có người dùng di động, HTTP/3 sẽ giúp tăng tốc đáng kể! 🚀
2. Cài đặt Cloudflare Nginx.
Bật HTTP/2 và HTTP/3 giúp tăng tốc độ tải trang đáng kể bằng cách tải nhiều file song song, giảm thời gian chờ (latency). Nếu bạn đang chạy Nginx hoặc Apache, dưới đây là cách thiết lập cho cả hai.
Dùng Nginx từ kho của Cloudflare (có hỗ trợ QUIC)
echo "deb http://nginx.org/packages/mainline/ubuntu $(lsb_release -cs) nginx" | sudo tee /etc/apt/sources.list.d/nginx.list
curl -fsSL https://nginx.org/keys/nginx_signing.key | sudo apt-key add -
sudo apt update
sudo apt install nginxKiểm tra lại.
nginx -V 2>&1 | grep -o 'with-http_v3_module'Nếu có dòng with-http_v3_module, bạn có thể sử dụng HTTP/3.
shell> nginx -V 2>&1 | grep -o 'with-http_v3_module'
with-http_v3_module3. Bật chức năng HTTP/2
Trước khi cấu hình, kiểm tra xem server của bạn đang chạy HTTP/1.1 hay đã hỗ trợ HTTP/2/3.
curl -I -k https://wiki.hoanghd.comNếu thấy dòng HTTP/1.1, nghĩa là server chưa bật HTTP/2/3.
shell> curl -I -k https://wiki.hoanghd.com
HTTP/1.1 200 Connection established
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 09 Mar 2025 18:12:47 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Vary: X-Forwarded-Proto
Last-Modified: Sun, 09 Mar 2025 18:02:11 GMT
Cache-Control: max-age=0
Expires: Sun, 09 Mar 2025 18:12:45 GMT
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
Cache-Control: no-transform
Referrer-Policy: no-referrer
X-Robots-Tag: none
Content-Security-Policy: upgrade-insecure-requestsKiểm tra Nginx có hỗ trợ HTTP/2 không, hãy hạy lệnh sau:
nginx -V 2>&1 | grep --color -o 'http'Nếu thấy http2, nghĩa là đã hỗ trợ. Nếu không có, bạn cần nâng cấp Nginx.
Mở file config Nginx của domain và thêm http2 vào phần listen 443 ssl:
cat > /etc/nginx/conf.d/wiki.hoanghd.com.conf << 'OEF'
# Redirect HTTP to HTTPS
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name wiki.hoanghd.com;
# Enable http/2
http2 on;
ssl_certificate /etc/nginx/ssl/wiki.hoanghd.com.pem;
ssl_certificate_key /etc/nginx/ssl/wiki.hoanghd.com.pem;
ssl_trusted_certificate /etc/nginx/ssl/wiki.hoanghd.com.pem;
root /var/www/wiki.hoanghd.com;
index index.php index.html index.htm;
# Ghi log truy cập và lỗi
access_log /var/log/nginx/wiki_access.log combined;
error_log /var/log/nginx/wiki_error.log warn;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
location / {
try_files $uri $uri/ /index.php?$args;
}
# Cấu hình xử lý PHP-FPM
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
# Bật FastCGI Cache
fastcgi_cache PHP_CACHE;
fastcgi_cache_valid 200 301 30m;
fastcgi_cache_use_stale updating error timeout invalid_header http_500;
fastcgi_cache_lock on;
fastcgi_cache_min_uses 2;
fastcgi_cache_methods GET HEAD;
# Bỏ qua cache nếu có Set-Cookie hoặc nếu user đăng nhập
fastcgi_cache_bypass $http_cookie;
fastcgi_no_cache $http_cookie;
# Debug trạng thái cache
add_header X-FastCGI-Cache $upstream_cache_status;
}
# Caching file tĩnh (CSS, JS, ảnh, fonts)
location ~* \.(?:css|js|gif|jpe?g|png|ico|woff2?|ttf|svg|eot|mp4|webm|ogg|ogv|zip|pdf)$ {
expires 365d;
add_header Cache-Control "public, max-age=31536000, immutable";
}
# Chặn truy cập file ẩn
location ~ /\. {
deny all;
}
# Trang lỗi tùy chỉnh
error_page 403 /error403.html;
location = /error403.html {
internal;
root /var/www/wiki.hoanghd.com;
}
}
OEFLưu và reload Nginx.
shell> nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulReload Nginx.
nginx -s reloadKiểm tra lại HTTP/2 bằng cURL.
curl -I --http2 -k https://wiki.hoanghd.comNếu thấy HTTP/2, nghĩa là đã thành công! 🚀
4. Bật HTTP/3 trên Nginx (QUIC)
HTTP/3 sử dụng QUIC (giao thức mới thay thế TCP), giúp tải nhanh hơn trên mạng chậm hoặc mất kết nối.
Kiểm tra Nginx có hỗ trợ HTTP/3 không
nginx -V 2>&1 | grep --color -o 'quic'Nếu không thấy quic, bạn cần nâng cấp lên phiên bản Nginx hỗ trợ HTTP/3.
Cấu hình HTTP/3 (QUIC) trên Nginx
Mở file config của domain:
cat > /etc/nginx/conf.d/wiki.hoanghd.com.conf << 'OEF'
# Redirect HTTP to HTTPS
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
server_name wiki.hoanghd.com;
listen 443 ssl;
listen [::]:443 ssl;
listen 443 quic reuseport;
listen [::]:443 quic reuseport;
# Enable http/2
http2 on;
# Enable http/3
http3 on;
quic_retry on;
# Add http/3 headers.
add_header Alt-Svc 'h3=":$server_port"; ma=86400';
add_header x-quic 'h3';
ssl_certificate /etc/nginx/ssl/wiki.hoanghd.com.pem;
ssl_certificate_key /etc/nginx/ssl/wiki.hoanghd.com.pem;
ssl_trusted_certificate /etc/nginx/ssl/wiki.hoanghd.com.pem;
# SSL configurations, including strong ciphers.
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ecdh_curve secp384r1;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_prefer_server_ciphers on;
# ssl_stapling on;
#ssl_early_data on; # Enables 0-RTT.
ssl_stapling_verify on;
resolver 8.8.8.8; # Google DNS server
root /var/www/wiki.hoanghd.com;
index index.php index.html index.htm;
# Ghi log truy cập và lỗi
access_log /var/log/nginx/wiki_access.log combined;
error_log /var/log/nginx/wiki_error.log warn;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
location / {
try_files $uri $uri/ /index.php?$args;
}
# Cấu hình xử lý PHP-FPM
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
# Bật FastCGI Cache
fastcgi_cache PHP_CACHE;
fastcgi_cache_valid 200 301 30m;
fastcgi_cache_use_stale updating error timeout invalid_header http_500;
fastcgi_cache_lock on;
fastcgi_cache_min_uses 2;
fastcgi_cache_methods GET HEAD;
# Bỏ qua cache nếu có Set-Cookie hoặc nếu user đăng nhập
fastcgi_cache_bypass $http_cookie;
fastcgi_no_cache $http_cookie;
# Debug trạng thái cache
add_header X-FastCGI-Cache $upstream_cache_status;
}
# Caching file tĩnh (CSS, JS, ảnh, fonts)
location ~* \.(?:css|js|gif|jpe?g|png|ico|woff2?|ttf|svg|eot|mp4|webm|ogg|ogv|zip|pdf)$ {
expires 365d;
add_header Cache-Control "public, max-age=31536000, immutable";
}
# Chặn truy cập file ẩn
location ~ /\. {
deny all;
}
# Trang lỗi tùy chỉnh
error_page 403 /error403.html;
location = /error403.html {
internal;
root /var/www/wiki.hoanghd.com;
}
}
OEFLưu và reload Nginx.
shell> nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulReload Nginx.
nginx -s reloadKiểm tra lại HTTP/3 bằng cURL.
curl -I --http3 -k https://wiki.hoanghd.comNếu thấy HTTP/3, bạn đã thành công! 🚀
5. Kiểm tra cuối cùng
Sau khi bật HTTP/2 & HTTP/3, bạn có thể kiểm tra bằng cách:
1️⃣ Dùng cURL:
curl -I --http2 -k https://wiki.hoanghd.com# Kiểm tra HTTP/2
curl -I --http3 -k https://wiki.hoanghd.com # Kiểm tra HTTP/32️⃣ Dùng trình duyệt Chrome/Firefox:
- Mở DevTools (
F12→ Tab Network) - Click vào một request và kiểm tra mục Protocol
- Nếu thấy
h2hoặch3, bạn đã thành công!
🎯 6. Kết luận
🔹 HTTP/2 giúp tải nhiều file song song nhanh hơn HTTP/1.1
🔹 HTTP/3 (QUIC) giảm độ trễ, tải trang nhanh hơn trên mạng yếu
🔹 Không cần plugin hay CDN, vẫn có thể tăng tốc đáng kể! 🚀
Bạn có thể kiểm tra tốc độ web sau khi tối ưu bằng GTmetrix hoặc Google PageSpeed Insights. 🔥
