Phần này mình sẽ demo kết hợp 2 tính năng Encryption và Bucket policy. Kịch bản như sau, tạo 2 Bucket policy với Bucket policy đầu tiên sẽ ngăn các file tải lên không có phương thức mã hoá và Bucket policy thứ 2 chỉ chấp nhận các file có mã hoá là AES256..

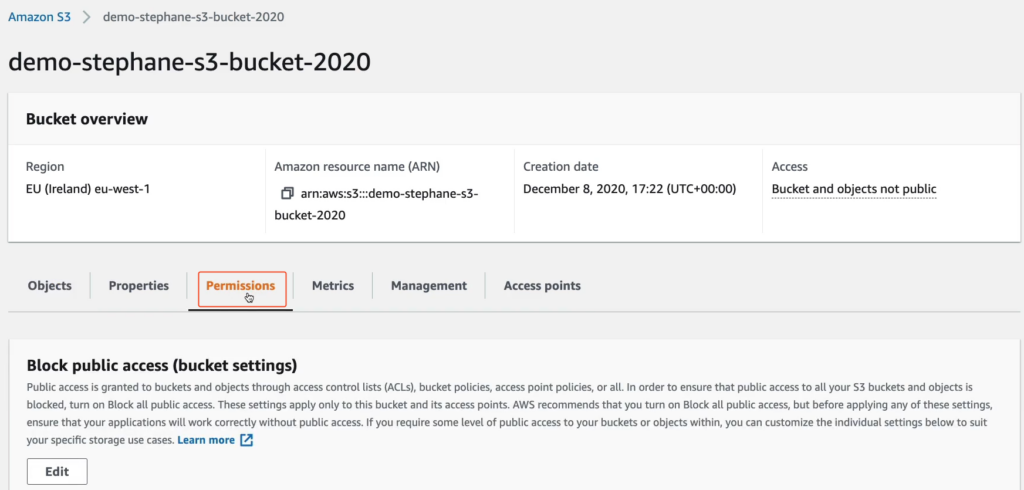
Để thiết lập hãy vào Permissions của bucket demo-stephane-s3-bucket-2020.

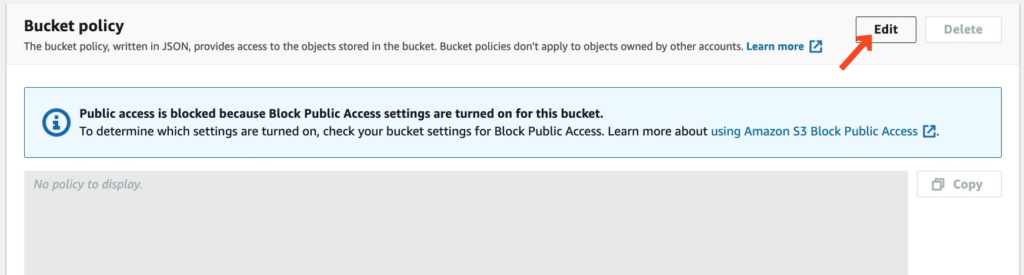
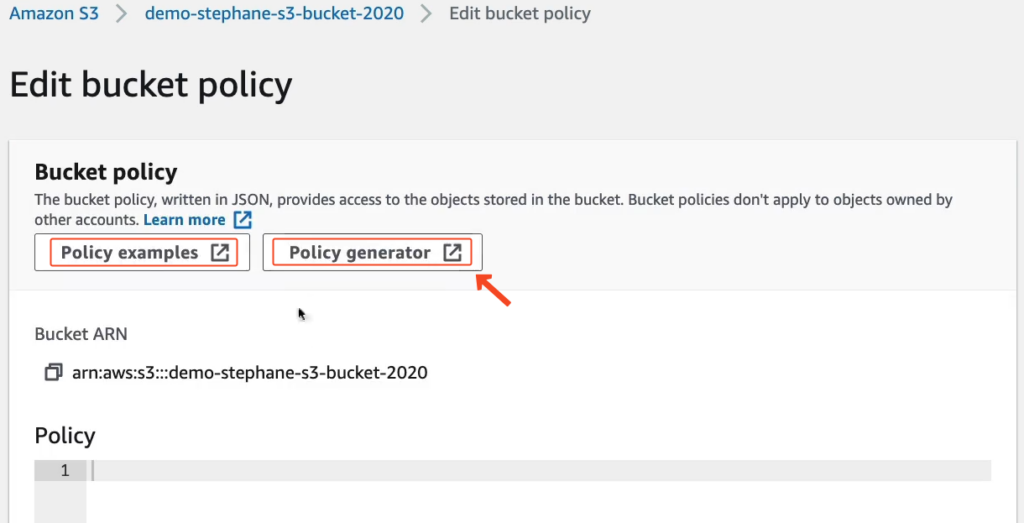
Tại phần Bucket policy bấm vào Edit.

Vẫn như phần trước, Policy examples để xem các ví dụ và Policy generator để tạo các file mẫu json.

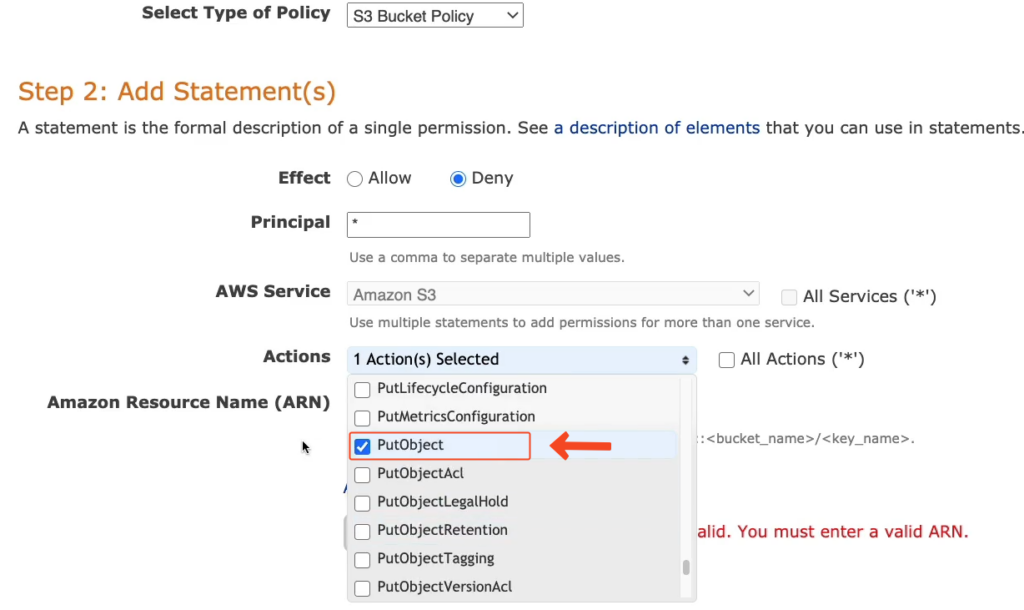
Phần Actions chọn hành động PutObject.

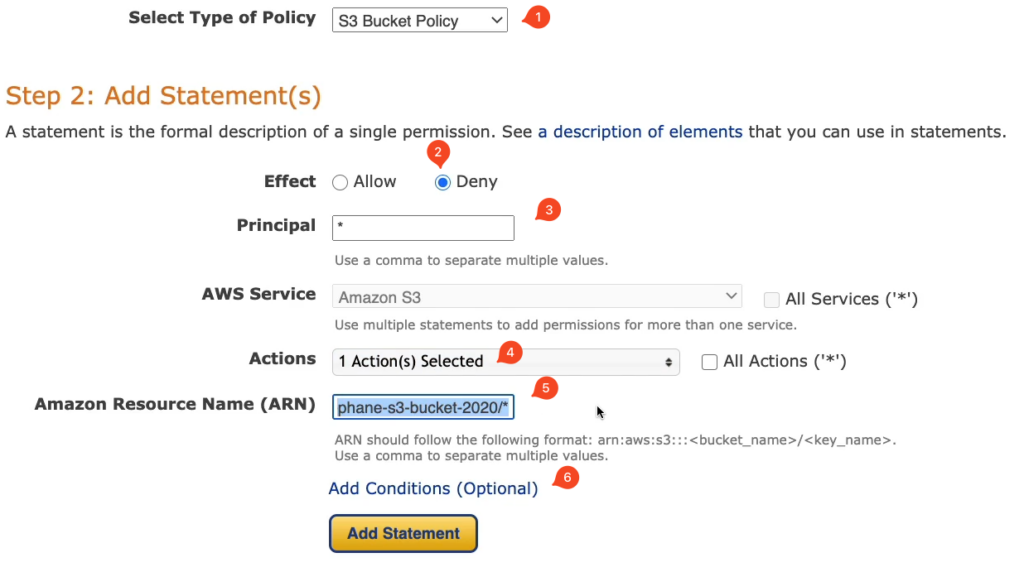
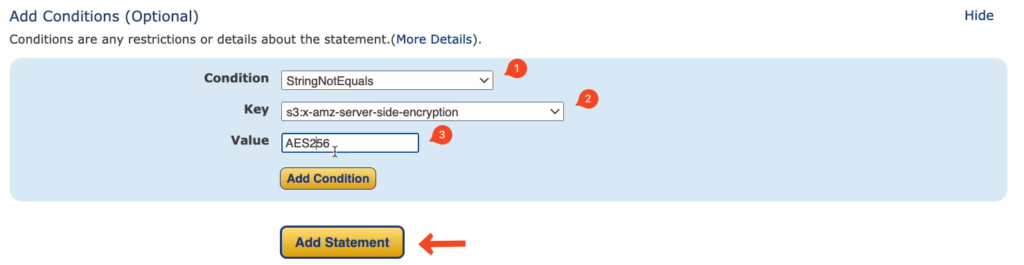
Lấy thông tin Amazon Resource Name (ARN) tại Bucket ARN nhé và đừng quên thêm /* để xác định thư mục ảnh hưởng, ví dụ arn:aws:s3::demo-stephane-s3-bucket-2020/*. Và chúng ta cần thêm 1 điều kiện bằng cách bấm vào Add Conditions (Optional).

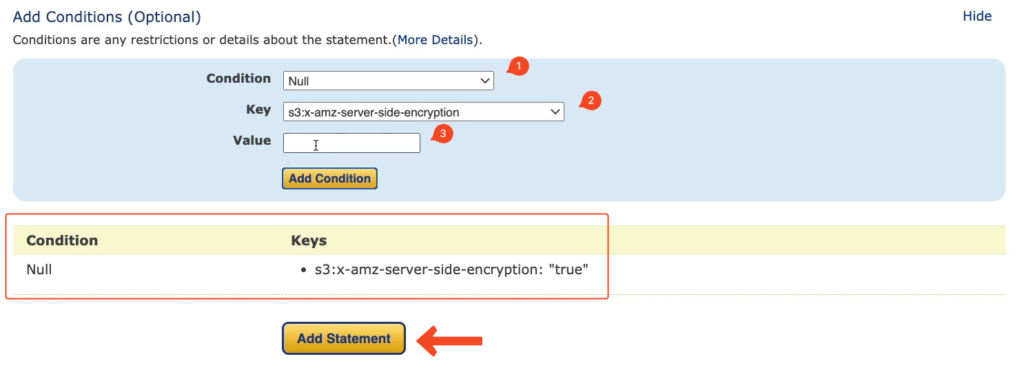
Chúng ta thêm điều kiện như dưới, nó có ý nghĩa là các file tải lên phải sử dụng Encryption, nếu không có Encryption sẽ bị từ chối. Nếu mọi thứ đã xong xuôi, hãy bấm Add Statement.

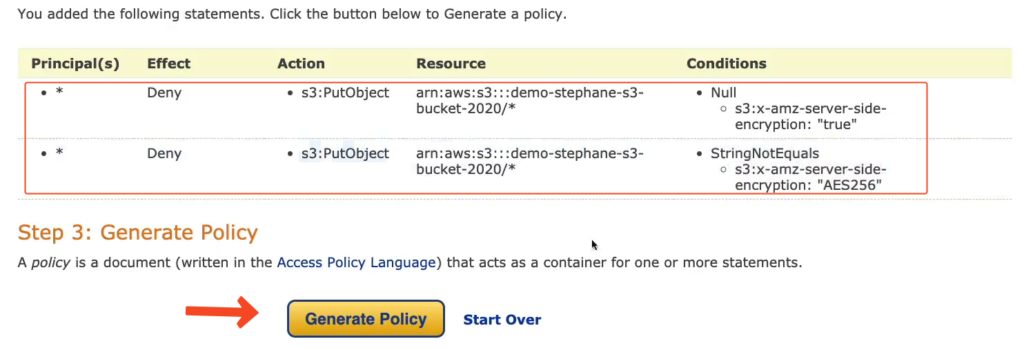
Và bây giờ mình sẽ thêm 1 chính sách thứ 2 vẫn sử dụng cài đặt trên nhưng ở phần điều kiện mình dùng 1 phép so sánh nếu file tải lên có Encryption không phải là AES256 thì sẽ bị từ chối.

Như vậy sau khi thiết lập xong, chúng ta có 2 chính sách như dưới, bấm Generate Policy để tạo file json.

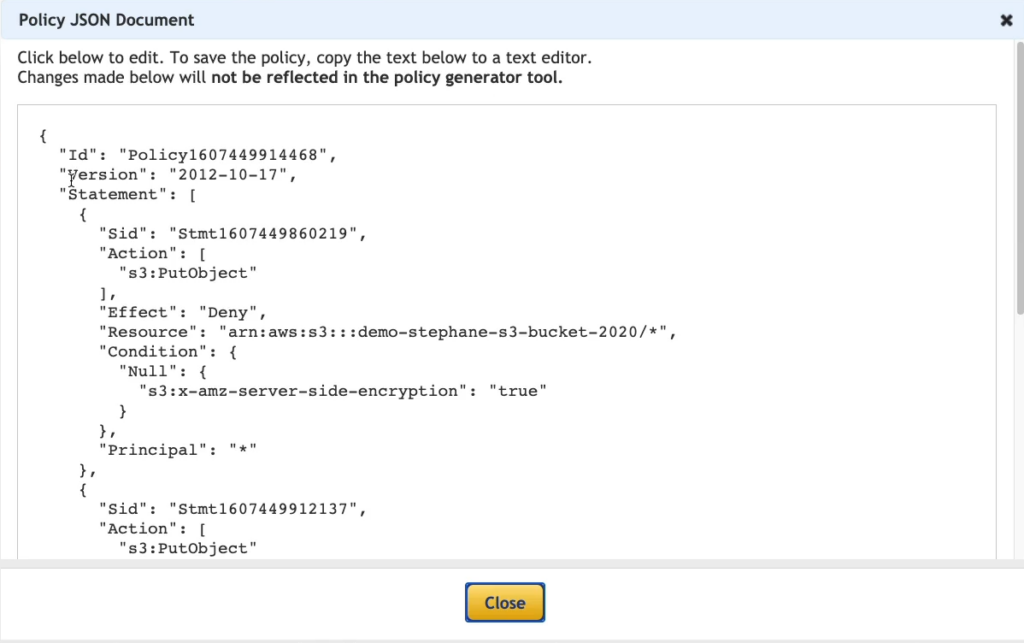
Copy nội dung json và bấm Close để đóng bảng Policy JSON Document.

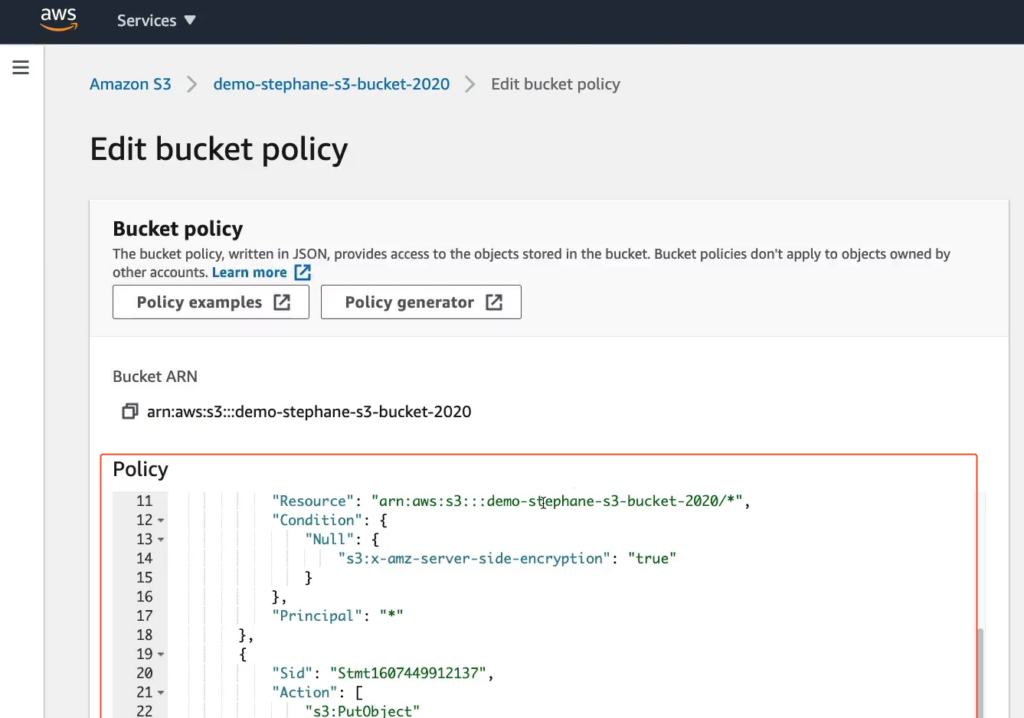
Hãy quay lại Edit bucket policy và dán nó vào ô Policy và bấm Save changes.

Thông báo Successfully edited bucket policy cho biết chính sách của chúng ta đã sẵn sàng.

Hãy update thử 1 file và chúng ta không chỉ định cụ thể 1 cài đặt Encryption nào và bấm Upload.

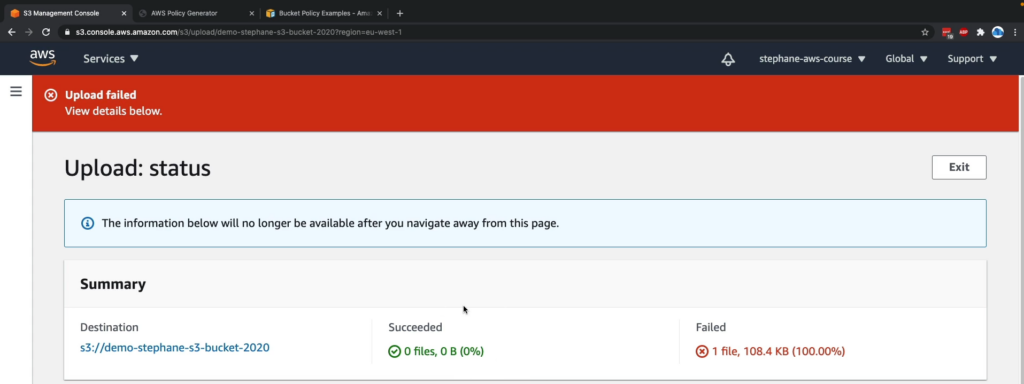
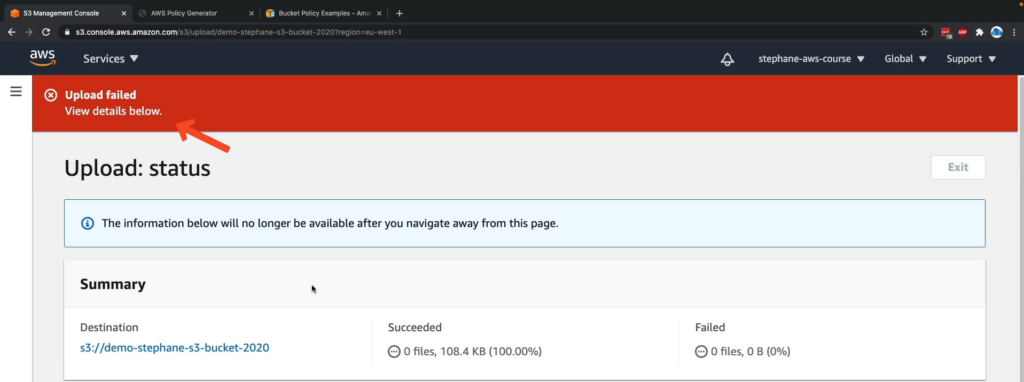
Bạn sẽ thấy thông báo Upload failed.

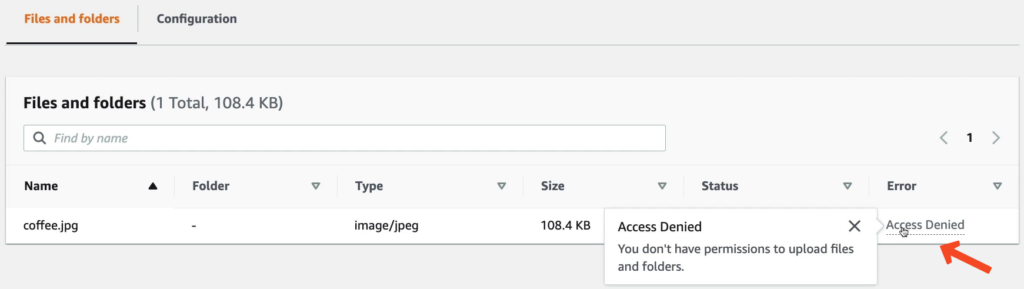
Chúng ta có thể kéo xuống dưới và xem lý do tại sao không thành công.

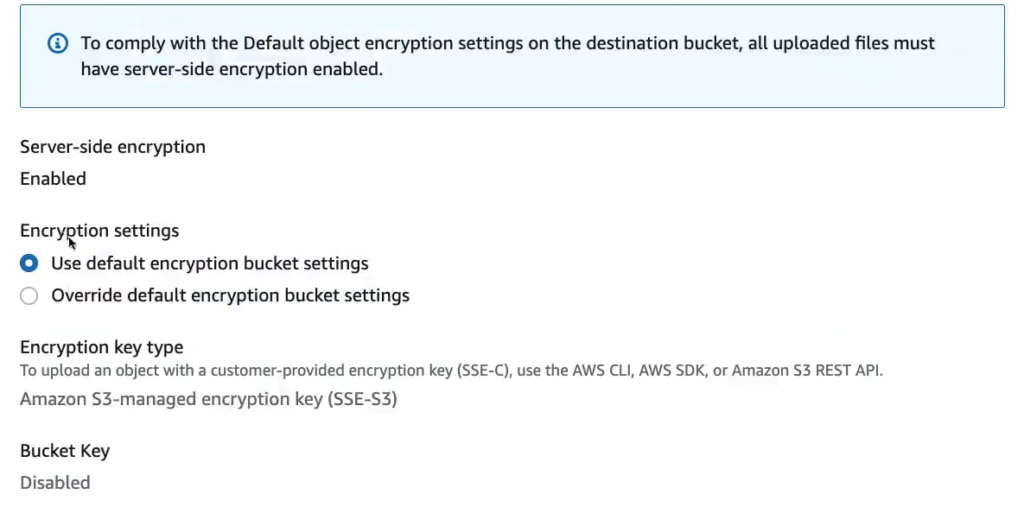
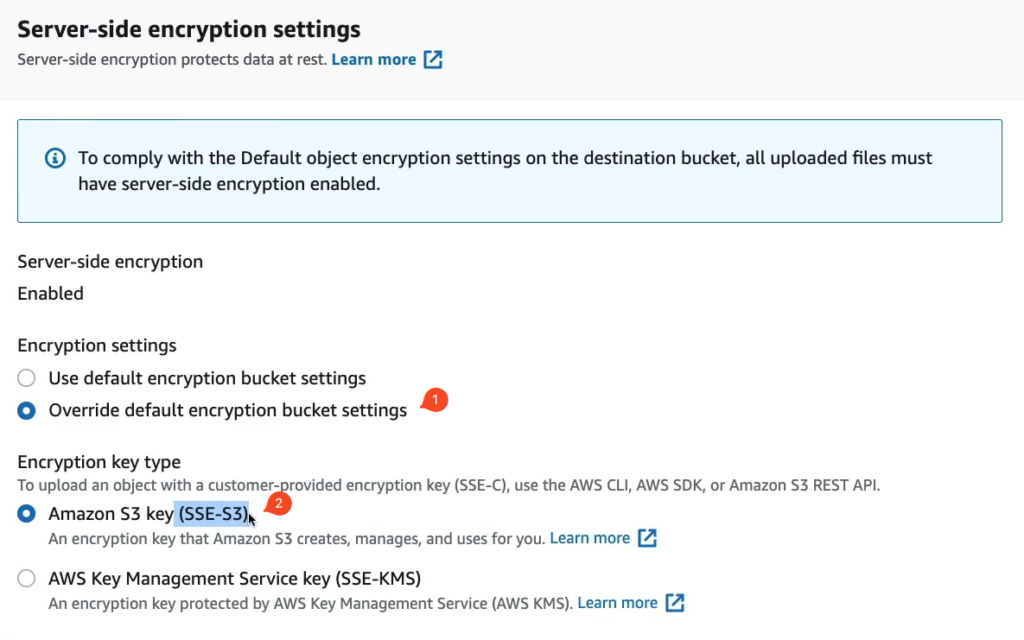
Giờ chúng ta hãy tải lại file nhưng sử dụng Encryption là SSE S3 thử nhé.

Và tất nhiên rồi SSE S3 mã hoá AES256 nên nó sẽ Update thành công.

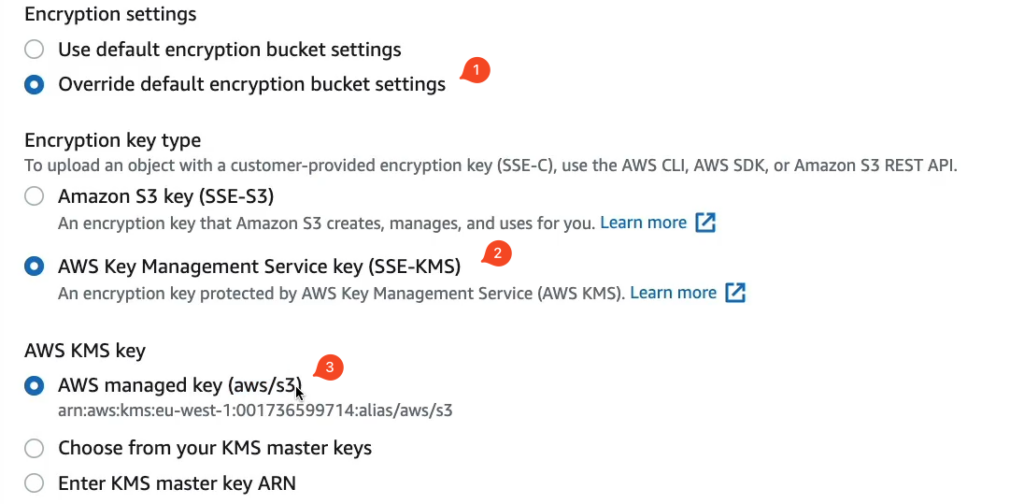
Vậy hãy thử update file này lần cuối và chọn loại mã hoá là SSE-KMS.

Chúng ta lại thất bại vì loại mã hoá SSE-KMS không phải ở dạng AES256 nên theo chính sách bị từ chối.