1. Tổng quan.
Web Server (Máy Chủ Web):
Máy chủ web là một phần mềm hoặc dịch vụ đảm nhận việc xử lý yêu cầu HTTP (và thường cả HTTPS) từ các máy khách (clients) và trả lại các tài nguyên web như file HTML, hình ảnh, CSS, JavaScript, v.v. Các máy chủ web giúp dữ liệu từ máy chủ đến máy khách trở nên có thể truy cập thông qua trình duyệt web. Máy chủ web thường cung cấp các chức năng như quản lý file file (ví dụ: file HTML), xử lý các yêu cầu tới các tập tin động (ví dụ: mã PHP), và đảm bảo bảo mật và hiệu suất cho dịch vụ.
Nginx Proxy:
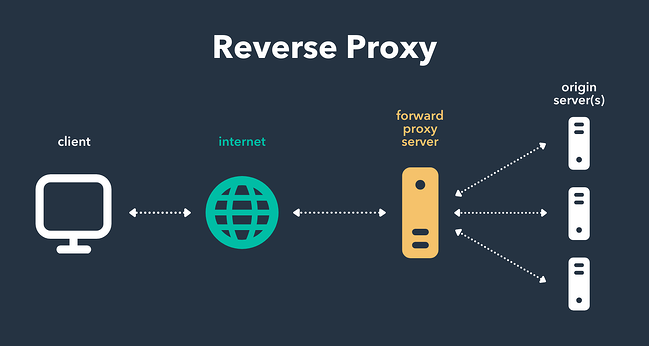
Nginx là một máy chủ web và reverse proxy server (máy chủ proxy ngược) mã nguồn mở. Một trong những điểm mạnh chính của Nginx là khả năng định tuyến các yêu cầu tới các dịch vụ khác dựa trên các quy tắc cấu hình. Nginx thường được sử dụng làm reverse proxy server, tức là nó chuyển tiếp các yêu cầu từ người dùng tới các dịch vụ khác trong hạ tầng, như các máy chủ ứng dụng hoặc máy chủ cơ sở dữ liệu.
Một ví dụ thường thấy về việc sử dụng Nginx là khi bạn muốn triển khai nhiều dịch vụ web trên cùng một máy chủ vật lý hoặc ảo hóa. Thay vì cấu hình mỗi dịch vụ để lắng nghe trực tiếp trên cổng 80 hoặc 443, bạn có thể sử dụng Nginx để lắng nghe trên cổng này và dựa vào địa chỉ URL hoặc tên miền để định tuyến yêu cầu tới các dịch vụ cụ thể.

Các tính năng chính của Nginx bao gồm hiệu suất cao, khả năng xử lý đồng thời lớn, cơ chế cân bằng tải, hỗ trợ cho SSL/TLS, bảo mật cao, và khả năng cấu hình linh hoạt thông qua file cấu hình.
2. Thực hành.
Yêu cầu triển khai 2 webserver:
Webserver1: Chạy port 80
Webserver2: Chạy port 8080
Nginx: Truy cập IP của Nginx sẽ trả về 2 hướng dựa vào port. Ví dụ nếu truy cập http:// sẽ trả về webserver 1 và nếu ttp://:8080 sẽ trả về webserver 2.
Bước 1 – Tạo file docker-compose.yml.
cat > docker-compose.yml << 'OEF'
version: '3'
services:
web1:
image: nginx:latest
container_name: web1
volumes:
- ./index1.html:/usr/share/nginx/html/index.html:ro
command: ["nginx", "-g", "daemon off;"]
web2:
image: nginx:latest
container_name: web2
volumes:
- ./index2.html:/usr/share/nginx/html/index.html:ro
command: ["nginx", "-g", "daemon off;"]
nginx:
image: nginx:latest
container_name: my_nginx
ports:
- "80:80"
- "8080:8080"
volumes:
- ./nginx.conf:/etc/nginx/conf.d/default.conf:ro
OEFĐoạn config trên là một file cấu hình Docker Compose để triển khai một môi trường bao gồm hai dịch vụ web Nginx và một dịch vụ Nginx làm reverse proxy. Dưới đây là phân tích chi tiết về các phần trong file cấu hình:
- Version: Đây là phiên bản của Docker Compose mà file cấu hình này tuân theo, trong trường hợp này là phiên bản 3.
- Services: Phần này định nghĩa các dịch vụ mà bạn muốn triển khai bằng Docker Compose.
- web1: Định nghĩa dịch vụ Nginx thứ nhất với tên là “web1”.
image: nginx:latest: Sử dụng hình ảnh Nginx mới nhất.container_name: web1: Đặt tên cho container chứa dịch vụ.volumes: Liên kết fileindex1.htmltừ thư mục hiện tại vào thư mục/usr/share/nginx/htmltrong container để thay thế file index.html mặc định của Nginx.command: Chạy lệnh để khởi động Nginx và giữ container hoạt động.
- web2: Định nghĩa dịch vụ Nginx thứ hai với tên là “web2”.
- Tương tự như dịch vụ “web1”, nhưng liên kết file
index2.htmlthay thế file index.html mặc định của Nginx.
- Tương tự như dịch vụ “web1”, nhưng liên kết file
- nginx: Định nghĩa dịch vụ Nginx làm reverse proxy với tên là “my_nginx”.
image: nginx:latest: Sử dụng hình ảnh Nginx mới nhất.container_name: my_nginx: Đặt tên cho container chứa dịch vụ.ports: Liên kết cổng 80 và 8080 của máy chủ với cổng 80 và 8080 của container để cho phép truy cập từ bên ngoài.volumes: Liên kết filenginx.conftừ thư mục hiện tại vào thư mục/etc/nginx/conf.dtrong container để cấu hình Nginx.
- web1: Định nghĩa dịch vụ Nginx thứ nhất với tên là “web1”.
- Networks: Bạn không đãi nghĩa mạng ở đây, nhưng nếu muốn, bạn có thể thêm phần này để quản lý mạng trong môi trường Docker Compose.
Bước 2 – Tạo file nginx.conf
cat > nginx.conf << 'OEF'
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://web1;
}
}
server {
listen 8080;
server_name localhost;
location / {
proxy_pass http://web2;
}
}
OEFMục tiêu của cấu hình này là định tuyến yêu cầu tới hai dịch vụ Nginx khác nhau (web1 và web2) dựa trên cổng 80 và 8080. Dưới đây là phân tích chi tiết về các phần trong mã cấu hình:
- Server Block 1:
listen 80;: Máy chủ Nginx này lắng nghe trên cổng 80.server_name localhost;: Máy chủ Nginx này sẽ đáp ứng các yêu cầu tới tên miềnlocalhost.location /: Đoạn này chỉ định cách xử lý yêu cầu tới đường dẫn gốc (“/”).proxy_pass http://web1;: Đây là một directive proxy trong Nginx. Nó chuyển tiếp yêu cầu tới dịch vụ được đặt tên làweb1(trong filedocker-compose.yml). Cụ thể, yêu cầu tớilocalhosttrên cổng 80 sẽ được chuyển tiếp tớihttp://web1, mà là một trong hai dịch vụ Nginx đã triển khai.
- Server Block 2:
listen 8080;: Máy chủ Nginx này lắng nghe trên cổng 8080.server_name localhost;: Máy chủ Nginx này sẽ đáp ứng các yêu cầu tới tên miềnlocalhost.location /: Đoạn này chỉ định cách xử lý yêu cầu tới đường dẫn gốc (“/”).proxy_pass http://web2;: Tương tự như đoạnproxy_passở trên, yêu cầu tớilocalhosttrên cổng 8080 sẽ được chuyển tiếp tới dịch vụhttp://web2, mà cũng là một dịch vụ Nginx khác đã triển khai.
Bước 3 – Tạo nội dung website.
Với website 1.
cat > index1.html << 'OEF'
<!DOCTYPE html>
<html>
<head>
<title>Welcome to my website 1</title>
</head>
<body>
<h1>This is the custom content of website 1</h1>
</body>
</html>
OEFVới website 2.
cat > index2.html << 'OEF'
<!DOCTYPE html>
<html>
<head>
<title>Welcome to my website 2</title>
</head>
<body>
<h1>This is the custom content of website 2</h1>
</body>
</html>
OEFBước 4 – Chạy Container.
docker-compose up -dVerify lại kết quả container đã chạy hay chưa.
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a15c8ba340c2 nginx:latest "/docker-entrypoint.…" 13 seconds ago Up 11 seconds 80/tcp web2
e7a68d50797f nginx:latest "/docker-entrypoint.…" 13 seconds ago Up 12 seconds 80/tcp web1
730db7b2aa68 nginx:latest "/docker-entrypoint.…" 13 seconds ago Up 11 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp my_nginxBước 5 – Kiểm tra kết quả.
Truy cập vào http://<ip_nginx> bạn sẽ được chuyển hướng để website 1.

Nhưng nếu truy cập vào http://<ip_nginx>:8080 bạn sẽ được chuyển hướng để website 2.




