Traefik là một Reverse-proxy đời mới, và cũng là load balancer để làm cho việc deploy hệ thống microservice được trở lên dễ dàng hơn. Tích hợp rất nhiều các thành phần infrastructure như Docker, Swarm mode, Kubernetes, Marathon, Consul, Etcd, Rancher, Amazon ECS… Và tính tự động là điểm quan trọng nhất trong các config với traefik.

Thông thường, chúng ta cần reverse-proxy để định tuyến tới các service, mapping qua sub-domain hoặc chỉ là một path. Chẳng hạn, domain.com là domain chính, hiển thị Web UI của application, api.domain.com điều hướng tới api service hay domain.com/landing-page định tuyến tới một landing page, etc. Dưới đây là một bức hình minh hoạ từ Traefik, để giúp bạn hiểu hơn những gì mình nói ở trên.
Vấn đề nảy sinh khi chúng ta phải làm việc với nó thường xuyên, nhiều lần trên ngày. Và công việc định tuyến với reverse-proxy lặp đi lặp lại thật sự nhàm chán. Và câu chuyện định tuyến này trở nên “peace of cake” qua vài dòng config với traefik. Và traefik sẽ generate các routes tương ứng, kết nối các thành phần web-ui, api, landing-page ở trên với thế giới bên ngoài và khi kết hợp với docker thì quá ngon, dù bạn chạy single host, hay multi-host.
1. Cấu hình và chạy Traefik và giao diện web của Prometheus.
Đầu tiên bạn tạo 1 file docker-compose với nội dung như dưới.
cat > docker-compose-prometheus.yaml << 'OEF'
version: '3'
services:
prometheus:
restart: unless-stopped
container_name: prometheus
image: prom/prometheus
hostname: prometheus
networks:
- reverse-proxy
- prometheus-network
labels:
- "traefik.enable=true"
- "traefik.port=9090"
- "traefik.frontend.rule=Host:prometheus.hoanghd.com"
traefik:
image: traefik:1.7
command:
- --api
- --docker
- --docker.domain=traefik.local
- --docker.exposedByDefault=false
volumes:
- /var/run/docker.sock:/var/run/docker.sock
ports:
- 80:80
- 443:443
- 8080:8080
networks:
- reverse-proxy
- prometheus-network
networks:
reverse-proxy:
external: true
name: reverse-proxy
prometheus-network:
name: prometheus-network
OEFTrong đó các command:
- –api để enable Web Dashboard UI của Traefik lên và xem các service đang chạy qua nó. Mặc định trang dashboard này expose tại port 8080.
- –docker để enable docker intergrate của Traefik. Giúp bạn chỉnh sửa các cấu hình của traefik ngay tại phần command
- –docker.exposedByDefault=false nếu false, các container trong stack của bạn không chứa label docker.enable=true sẽ bị Traefik bỏ qua. Mặc định, Traefik sẽ tạo reverse-proxy tới tất cả các container trong cùng stack của bạn do đó ta cần set false để chỉ enable traefik với những service ta cần.
- Chúng ta tương tác các cấu hình cho traefik thông qua các
labelstrong file whoami.yml của docker-compose. Mỗi labels là một string các bạn nhé. - traefik.enable để bật traefik làm reverse-proxy cho service này.
- traefik.port để chỉ rõ cho traefik service này chạy ở port bao nhiêu. Có thể một service của bạn chạy ở port 8000, hãy thay 80 thành 8000. Mặc định không có label này, traefik sẽ sử dụng port 80.
- traefik.frontend.rule. Magic sẽ nằm ở nữa nè các bạn. Bài một mình có đề cập hai thành phần trong traefik là Frontend và Backend. Frontend sẽ chứa các role, modifier để tạo redirect các request tới các service backend tương ứng. Và chúng ta có một label tạo một rule đơn giản là gán web service này cho tên miền whoami.traefik.local. Để khi truy cập tới domain trên, web service sẽ hiện ra.
Các bạn nhớ là với image Traefik hay các image DBMS như Mysql, Postgres… bạn nên chỉ rõ một version các bạn sẽ dùng nhé. Vì khi các bạn deploy lên production mà sử dụng tag latest sẽ tiềm ẩn các sự cố không mong muốn vì nó sẽ pull bản image mới nhất về. Chẳng hạn như Traefik bản mới có thay đổi api config thì rất có thể service của bạn sẽ bị crash.
$ docker-compose -f docker-compose-prometheus.yaml up -d
[+] Running 3/3
⠿ Network prometheus-network Created 0.1s
⠿ Container prometheus Started 0.6s
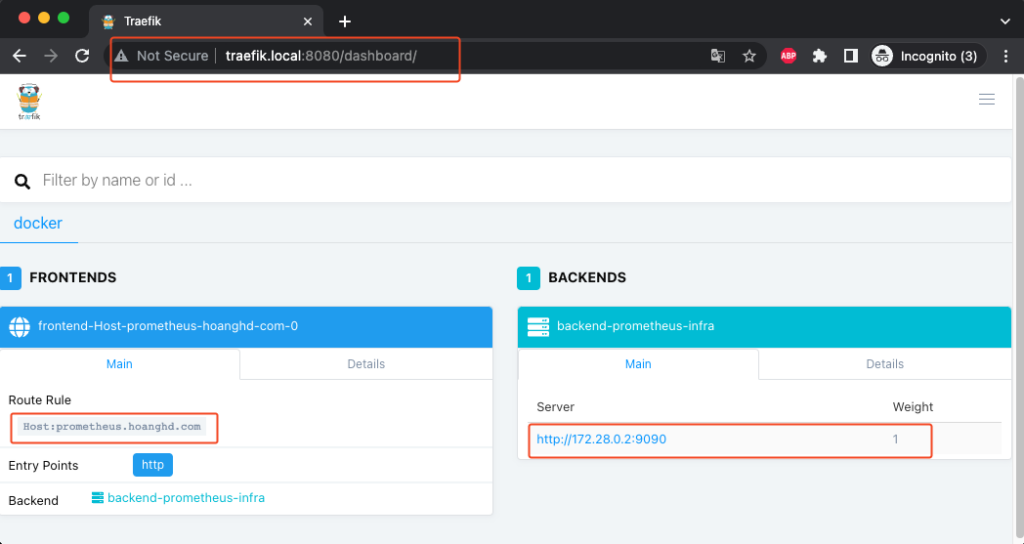
⠿ Container infra-traefik-1 StartedThử login vào giao diện dashboard của Traefik, bạn sẽ thấy 1 số thông tin đã khai báo trong file docker-compose như dưới.

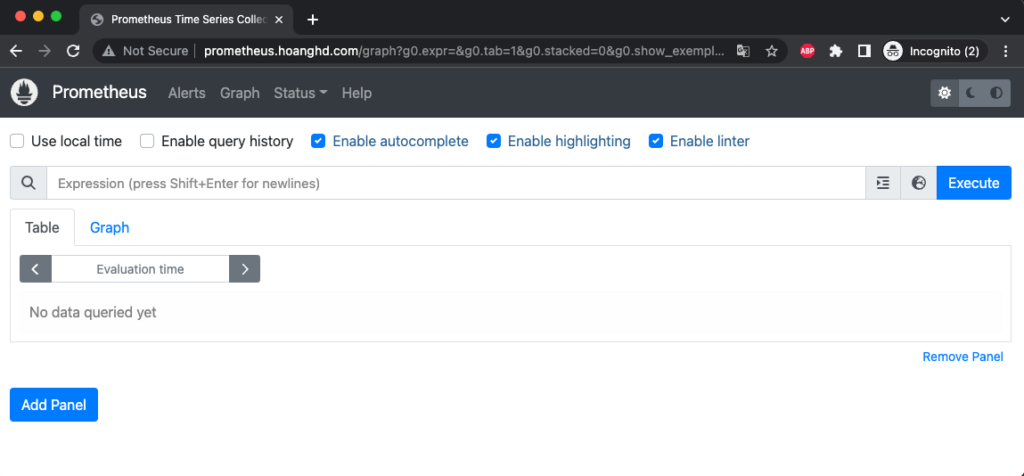
Và đây là kết quả sau khi truy cập url http://prometheus.hoanghd.com

2. Cấu hình Let’s Encrypt và Traefik
Tạo file config/traefik.toml để cấu hình traefik với SSL được thuận tiện hơn.
Tạo file config/acme.json, file này để trống và đặt chmod có giá trị 0600, chứa các ssl key được sinh ra từ Let’s Encrypt. Nội dung file này được tự động sinh ra từ traefik nên chú ý là để trống file này.
# Create acme.json for let's encrypt:
touch config/acme.json
chmod 600 config/acme.json
# Create traefik config file:
touch config/traefik.tomlThêm nội dung vào file traefik như sau:
defaultEntryPoints = ["https","http"]
[entryPoints]
[entryPoints.http]
address = ":80"
[entryPoints.http.redirect]
entryPoint = "https"
[entryPoints.https]
address = ":443"
[entryPoints.https.tls]
[acme]
email = "your-email@example.com"
storage = "acme.json"
entryPoint = "https"
onHostRule = true
[acme.httpChallenge]
entryPoint = "http"Trong đó:
Chúng ta tạo 2 entrypoint, một cho giao thức http (port 80), một cho https (port 443). Chú ý entryPoints.http.redirect thêm các chỉ định redirect tới https thay thế khi client truy cập bằng http.
Thay email của bạn trong mục [acme], email này được dùng để đăng ký với Let’s Encrypt. Mỗi domain-email sẽ có rate-limit trong tuần. Khi bạn tắt đi bật lại traefik nhiều lần tới mức bị limite thì sẽ không tạo lại được key vào file acme.json nữa. Nên cần giữ cẩn thận file acme.json nhé. 😄
Sau khi tạo file config của Traefik, việc còn lại là mount nó vào trong container, sửa file traefik.yml rồi chạy lại docker-compose up cho traefik:
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ./config/traefik.toml:/traefik.toml
- ./config/acme.json:/acme.jsondocker-compose -f traefik.yml upTừ bây giờ, bạn truy cập vào domain whoami.traefik.local sẽ được chạy trên https, xanh nét căng. 😃 Tới đây cũng là kết thúc bài viết traefik và docker lần này. Mọi ý kiến thắc mắc hãy vui lòng tạo comment phía dưới cho mình nhé. Cảm ơn mọi người.
