1. Tổng quan.
Trong dự án Flask, bạn có thể thêm các file tĩnh như CSS, hình ảnh và JavaScript vào ứng dụng của mình để cung cấp giao diện người dùng và tạo ra các file tĩnh động. Dưới đây là cách bạn có thể thực hiện điều này:

Tạo thư mục tĩnh: Bạn nên tạo một thư mục riêng để lưu trữ các file tĩnh của bạn, chẳng hạn như static hoặc bất kỳ tên nào bạn muốn.
Tạo thư mục templates: Tương tự, bạn cũng nên tạo một thư mục để lưu trữ các mẫu (templates) HTML của bạn, chẳng hạn như templates. Điều này là tùy chọn và không liên quan trực tiếp đến việc thêm file tĩnh, nhưng nó giúp quản lý mã nguồn dễ dàng hơn.
Thêm file tĩnh: Đặt các file tĩnh của bạn vào thư mục tĩnh mà bạn đã tạo ở bước 1. Ví dụ, bạn có thể đặt các file CSS, hình ảnh và JavaScript vào thư mục static.
Sử dụng url_for trong mẫu HTML: Để liên kết đến các file tĩnh trong mẫu HTML của bạn, bạn có thể sử dụng hàm url_for. Ví dụ, để liên kết đến một file CSS trong một mẫu HTML, bạn có thể thực hiện như sau:
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">Trong đoạn code trên, url_for(‘static’, filename=’css/style.css’) sẽ tạo ra một URL dẫn đến file CSS style.css trong thư mục static.
Cấu hình ứng dụng Flask: Trong ứng dụng Flask của bạn, bạn cần cấu hình Flask để nó biết về thư mục chứa các file tĩnh. Bạn có thể làm điều này bằng cách sử dụng app.static_folder và app.static_url_path. Ví dụ:
from flask import Flask
app = Flask(__name__)
app.static_folder = 'static' # Tên thư mục chứa các file tĩnh
app.static_url_path = '/static' # URL mà các file tĩnh sẽ được phục vụ từ
# ... Các routes và mã nguồn khác của ứng dụng ...Sử dụng file tĩnh trong mã nguồn Python: Trong các view function của bạn, bạn có thể sử dụng url_for để tạo URL đến các file tĩnh hoặc liên kết chúng trực tiếp trong mẫu HTML.
Khởi động ứng dụng Flask: Cuối cùng, bạn nên chạy ứng dụng Flask của mình để xem các file tĩnh hoạt động như mong đợi.
Như vậy, bạn đã thêm các file tĩnh (CSS, hình ảnh, JavaScript) vào dự án Flask của mình và có thể sử dụng chúng để trang trí giao diện và làm cho ứng dụng trở nên động hơn.
2. Thực hành.
Cấu trúc thư mục: Trước hết, mình đã tạo một cấu trúc thư mục cho dự án Flask của mình. Cấu trúc này bao gồm thư mục static để lưu trữ các tệp tĩnh (CSS, hình ảnh) và thư mục templates để lưu trữ các mẫu HTML.
../app/
├── app.py
├── static
│ ├── images
│ │ └── flask-logo.png
│ └── styles
│ └── style.css
└── templates
└── home.html- Nội dung file
home.html:- Đây là mẫu HTML được render trong hàm
home()của ứng dụng Flask. - Mình đã sử dụng Jinja2 để tạo các URL đến các tệp tĩnh (CSS và hình ảnh) bằng
{{ url_for('static', filename= ...) }}. Điều này đảm bảo rằng Flask sẽ xử lý các tệp tĩnh và đưa chúng đến trình duyệt của người dùng. - Mình đã sử dụng class
.file-homeđể áp dụng CSS đã định nghĩa trongstyle.cssvào phần tử<h1>. - Mình đã sử dụng thẻ
<img>để hiển thị một hình ảnh từ thư mụcstatic/images.
- Đây là mẫu HTML được render trong hàm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title My Document</title>
<link rel="stylesheet" href="{{url_for('static', filename= 'styles/style.css')}}"></link>
</head>
<body>
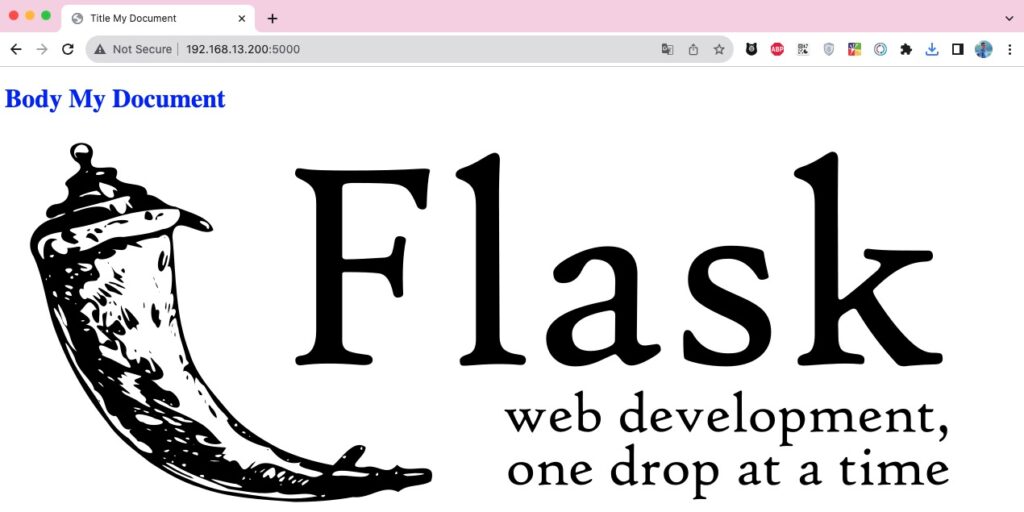
<h1 class="file-home">Body My Document</h1>
<img src="{{url_for('static', filename= 'images/flask-logo.png')}}" alt=""></img>
</body>
</html>- Với file
style.css, đây là file CSS chứa các quy tắc CSS để trang trí trang web của mình. Trong ví dụ này, mình đã định nghĩa một class.file-homevới màu chữ màu xanh dương.
.file-home {
color: blue;
}- File ảnh
flask-logo.png: Đây là một ví dụ về việc lưu trữ hình ảnh tĩnh trong thư mụcstatic/images. Hình ảnh này được sử dụng trong trang web của mình thông qua URL được tạo ra bởiurl_for.
- Tạo file chương trình
app.py:- Tạo một ứng dụng Flask và định nghĩa một route
/, mà khi truy cập sẽ gọi hàmhome(). - Hàm
home()trả về một mẫu HTML được render bằngrender_template. Điều này có nghĩa là mình đang sử dụng Jinja2, một template engine của Flask, để tạo các trang HTML động.
- Tạo một ứng dụng Flask và định nghĩa một route
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template("home.html")
if __name__ == "__main__":
app.run(debug=True, host='0.0.0.0', port=5000)Và đây là kết quả.