API (Application Programming Interface) là một tập hợp các quy tắc và giao thức cho phép các ứng dụng tương tác với nhau. Khi bạn viết một API bằng Flask, bạn đang tạo ra một cách cho các ứng dụng khác để gửi yêu cầu đến ứng dụng của bạn và nhận về dữ liệu.
Webhook là một cách cụ thể để sử dụng API. Một webhook là một API endpoint mà bạn cấu hình để lắng nghe các yêu cầu HTTP từ một ứng dụng khác. Khi ứng dụng đó gửi một yêu cầu đến webhook của bạn, nó sẽ kích hoạt một hành động cụ thể trong ứng dụng của bạn.

Ví dụ, bạn có thể tạo một webhook trong ứng dụng của bạn để lắng nghe các sự kiện từ GitHub. Khi một người dùng tạo một pull request mới trên GitHub, GitHub sẽ gửi một yêu cầu HTTP đến webhook của bạn, và ứng dụng của bạn có thể phản hồi bằng cách thực hiện một hành động cụ thể, như gửi một thông báo email.
Vì vậy, mặc dù bạn có thể sử dụng Flask để viết cả API và webhook, nhưng chúng không phải là cùng một thứ. API là một khái niệm rộng hơn bao gồm nhiều loại tương tác khác nhau, trong khi webhook là một loại tương tác cụ thể sử dụng API.
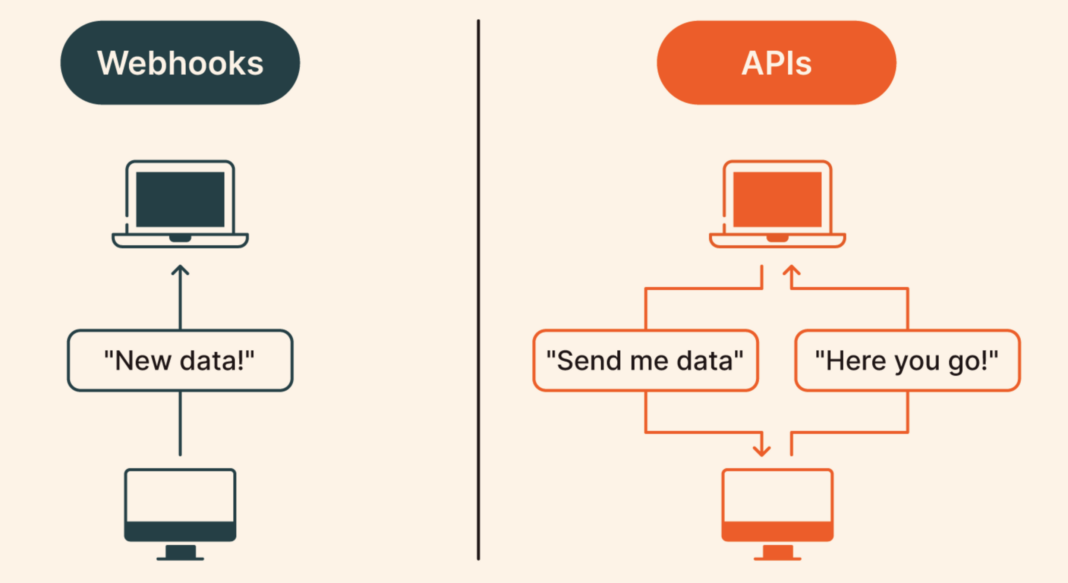
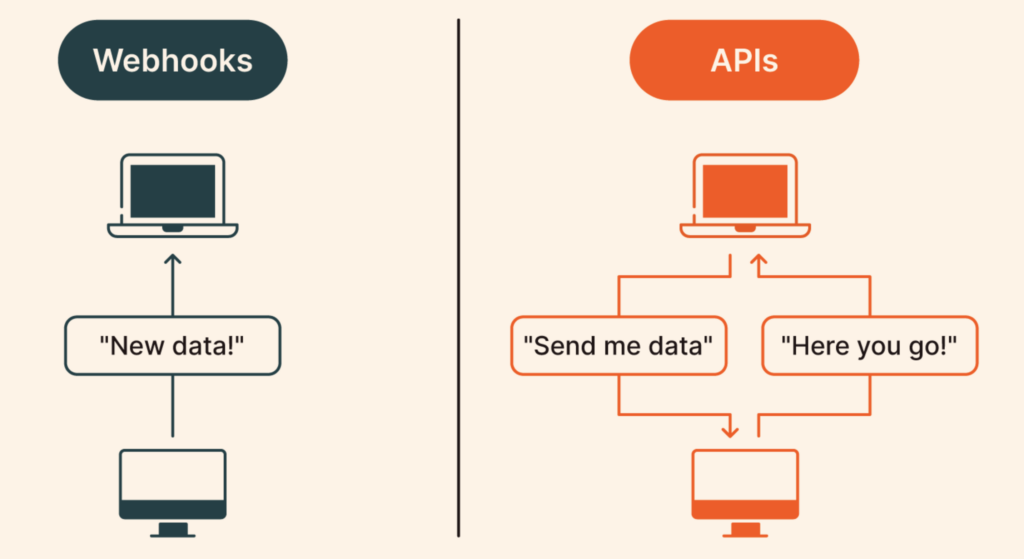
API là khi bạn muốn lấy thông tin từ một ứng dụng khác, bạn sẽ gửi một yêu cầu đến API của ứng dụng đó. Ví dụ, bạn có thể gửi một yêu cầu GET đến API của Twitter để lấy danh sách các tweet mới nhất và ngược lại với Webhook khi một sự kiện xảy ra trong một ứng dụng, nó có thể gửi thông tin về sự kiện đó đến ứng dụng của bạn thông qua một webhook. Ví dụ, khi một người dùng tạo một pull request mới trên GitHub, GitHub có thể gửi một yêu cầu POST đến một webhook trong ứng dụng của bạn, chứa thông tin về pull request đó.
Vì vậy, bạn có thể nghĩ về API như là một cách để “hỏi” một ứng dụng khác về thông tin, trong khi webhook là một cách để một ứng dụng khác “nói” với bạn về một sự kiện đã xảy ra.
Dưới đây là một ví dụ về cách tạo một webhook đơn giản bằng Flask, một framework web phổ biến trong Python. Webhook này sẽ lắng nghe các yêu cầu POST tới endpoint /webhook và in ra dữ liệu JSON mà nó nhận được.
from flask import Flask, request
app = Flask(__name__)
@app.route('/webhook', methods=['POST'])
def respond():
print(request.json)
return {'status': 'success'}, 200
if __name__ == '__main__':
app.run(port=5000, debug=True)Trong đoạn code trên, @app.route('/webhook', methods=['POST']) định nghĩa một route mới cho ứng dụng Flask của chúng ta. Khi một yêu cầu POST được gửi tới /webhook, hàm respond() sẽ được gọi.
Hàm respond() in ra dữ liệu JSON mà nó nhận được từ yêu cầu và trả về một phản hồi với trạng thái ‘success’ và mã trạng thái HTTP 200.
Cuối cùng, app.run(port=5000, debug=True) khởi động máy chủ Flask trên cổng 5000 và bật chế độ debug.